今回、Webサイトの表示速度の改善方法についてお伝えします。
私が手がけたあるサイトでは、Googleサーチコンソールを用いて改善前と改善後の変化を確認しました。その結果、良好なURLの数が格段に増え、モバイルのページエクスペリエンスも大きく改善されました。
この改善の方法として、WordPressのプラグインや一部のテクニカル手法を駆使して表示速度をアップさせ、ユーザー体験を向上させました。この施策にはSEOの効果も期待できます。
改善前の状態

このサイトを改善する前、良好なURLが0%でした。つまり、全てのURLが改善の必要性がある状態でした。

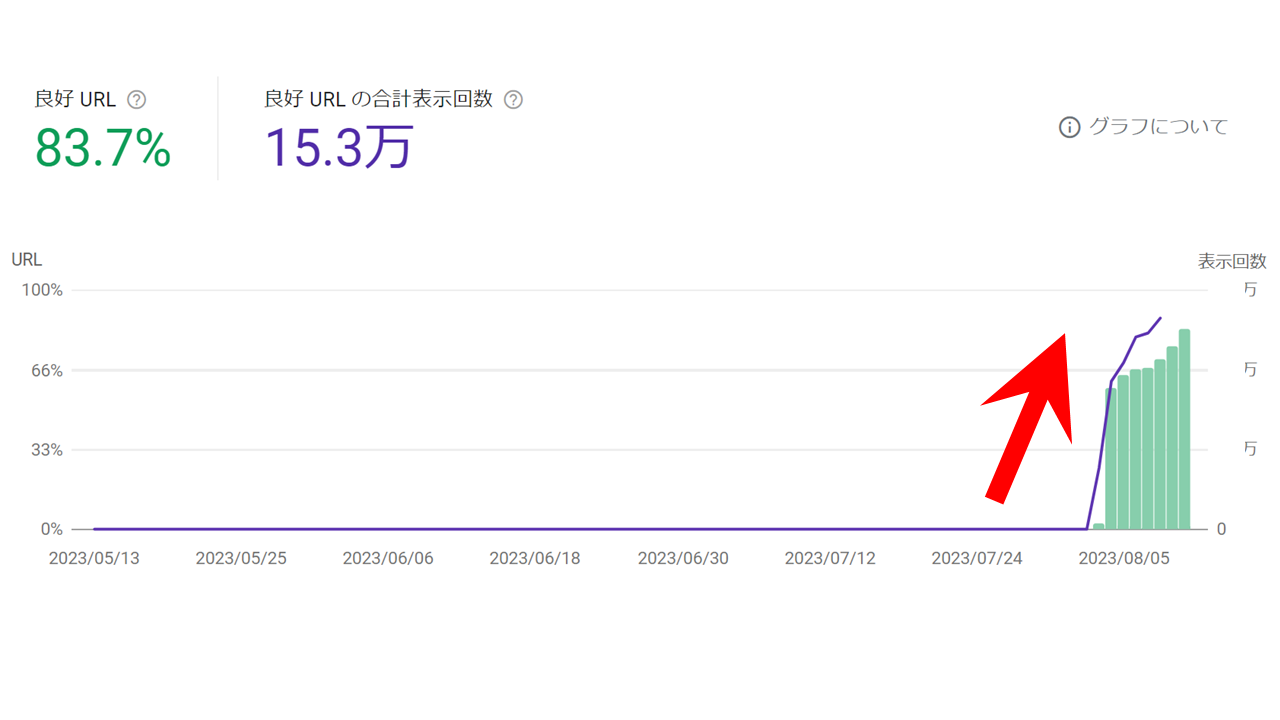
しかし、改善後、良好なURLが一気に増えました。その結果は以下の通りです。
実施した改善施策
今回、私がこのサイトで行った施策を具体的にお話しします。基本的には、WordPressのプラグインを活用して改善しました。
施策1: オフスクリーン画像の遅延読み込み
まず一つ目は、「オフスクリーン画像の遅延読み込み」です。これは、画像の読み込みを遅らせて、全体的にサイトを軽くするものです。WordPressのプラグイン「a3 Lazy Load」を使えば、この施策は簡単に実装できます。
施策2: 使用していないJavaScriptの削減
次に行ったのは「使用していないJavaScriptの削減」です。Webサイトには数多くのJavaScriptが読み込まれていますが、実はその中の多くが実際には使用されていないものです。無駄なJavaScriptを削除することで、ページの表示速度を改善することができます。
施策3: レンダリングを妨げるリソースの除外
三つ目の施策は「レンダリングを妨げるリソースの除外」です。具体的には、CSSやJavaScriptを軽くすることが目的です。ここでもWordPressのプラグイン「Autoptimize」を活用しました。
施策4: 次世代フォーマットでの画像の変換
最後に行ったのは「次世代フォーマットでの画像の変換」です。つまり、画像サイズを軽くする手法です。同じ画像でも、次世代フォーマットであるWebPに変更すれば、ファイルのサイズを半分まで削減できます。この施策にはWordPressのプラグイン「EWWW Image Optimizer」を使用しました。
改善後の結果と考察
これらの施策により、改善したWebサイトの表示速度は大幅に上昇しました。

このサイトのサーチコンソールに表示される「ウェブに関する主な指標」でも、改善が必要なURL数が圧倒的に多い状態だったのが、良好に切り替わり、改善されている事が分かります。
しかし、表示速度の改善が直接的に検索順位を上げるわけではないことを理解しておくことが重要です。
ページエクスペリエンスとSEO
では、ページエクスペリエンスの向上がどれほどSEOの「順位上昇」に効果を及ぼすのでしょうか。

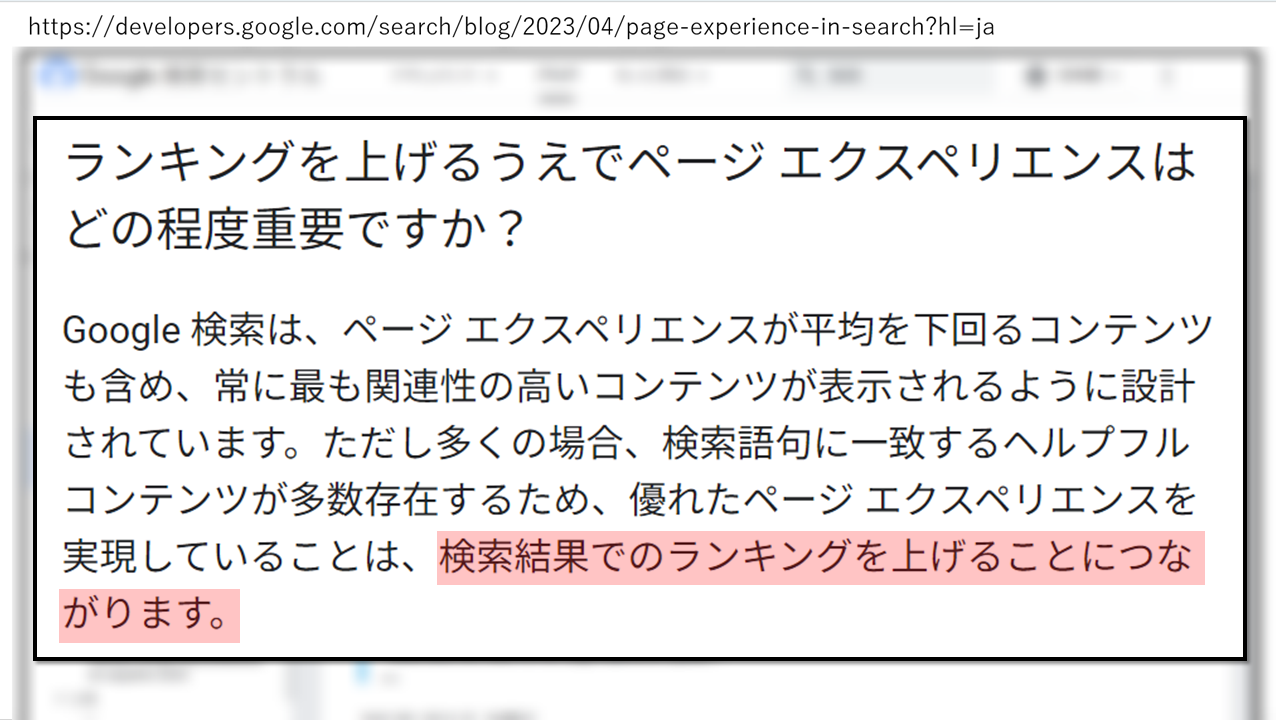
Google公式の検索セントラルによれば、ページエクスペリエンスの改善がSEO、つまり検索順位にも効果があるかもしれないと示唆されています。

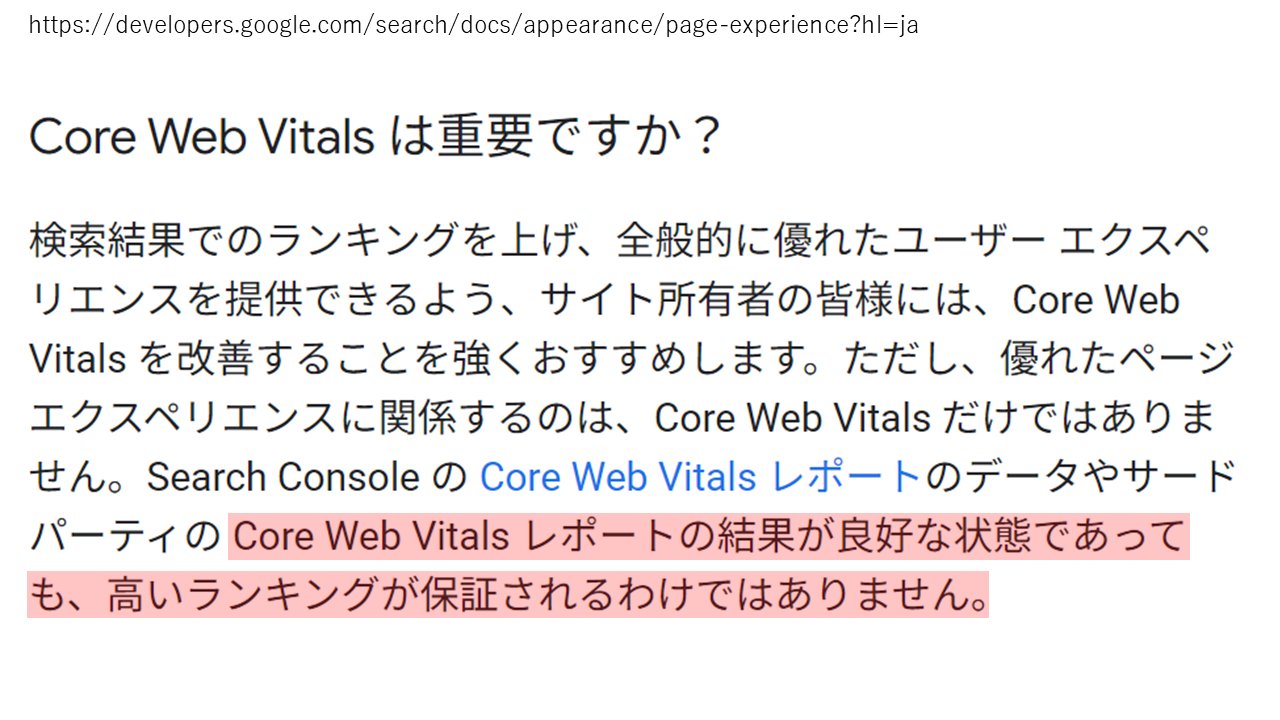
しかし、同時に「Core Web Vitalsの結果が良好であっても、それだけで検索順位が上がるわけではない」と記載があります。Googleは最も関連性の高いコンテンツを表示しようと常に努力しています。ページエクスペリエンスは、そういったコンテンツのランキングに一つの要素として影響を与える場合があると言われています。
実際のデータとの関連性
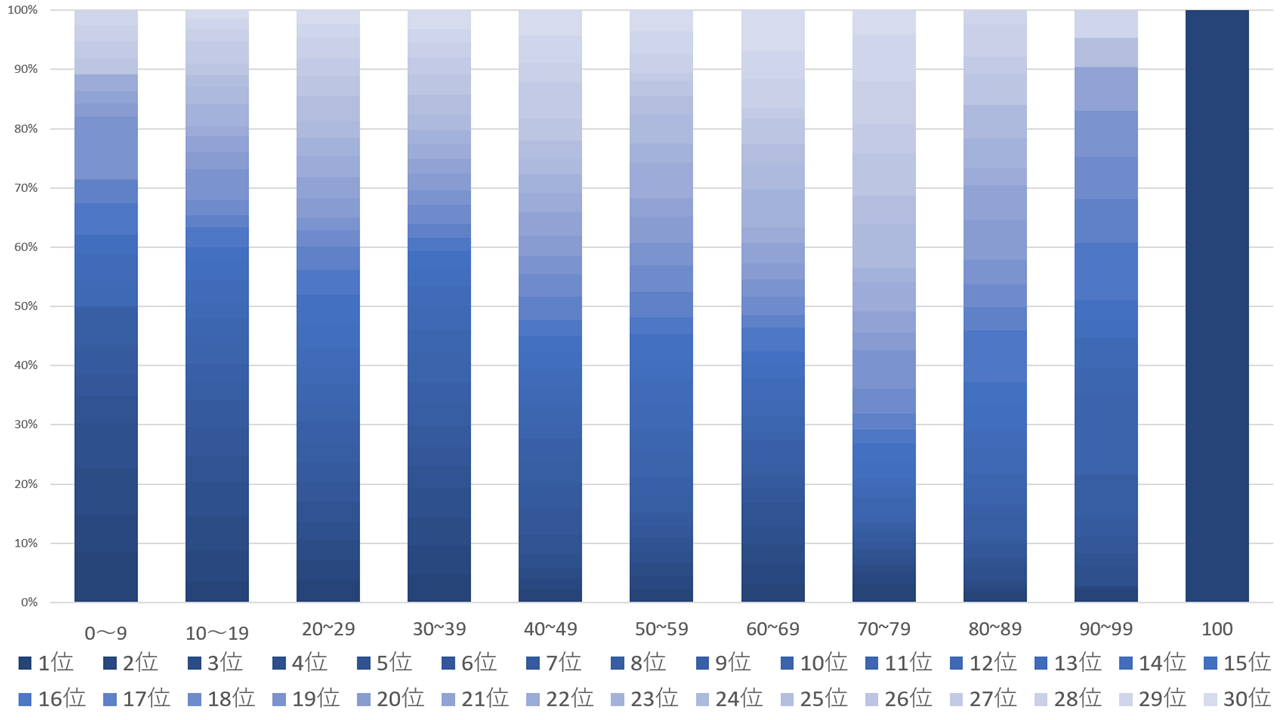
私は実際に、約1万キーワードの検索結果に関するデータを取得し、その相関性を調べてみました。結果から言うと、ページエクスペリエンスのスコアと検索順位との間には、必ずしも強い相関は見られないようです。

まとめ
ユーザー体験を高めることは、間違いなくサイトの質を向上させる要素と言えます。しかし、SEO対策として最も重要なのは、まずは検索意図をしっかりと満たすコンテンツの提供です。ページエクスペリエンスの改善は大切ですが、それを重視するあまり、本当に大切な部分を見失わないようにしたいものです。SEO施策の中での優先順位を正しく定めることが、サイト運営においてもとても重要であると感じています。
表示速度の改善はユーザー体験を高めることに直結しますので、具体的な目標に応じて施策の優先順位を決めると良いでしょう。
※この文章は、YouTube動画をAIで書き起こし、要約したものです。




