今回のテーマは、SEO流入をアップさせるサイト構造の作り方です。
具体的には、サイト構造の設計のやり方や導線づくりで読者を惹きつける方法をお伝えしていきます。
サイト構造とはなにか?
まず、サイト構造とは何でしょうか?
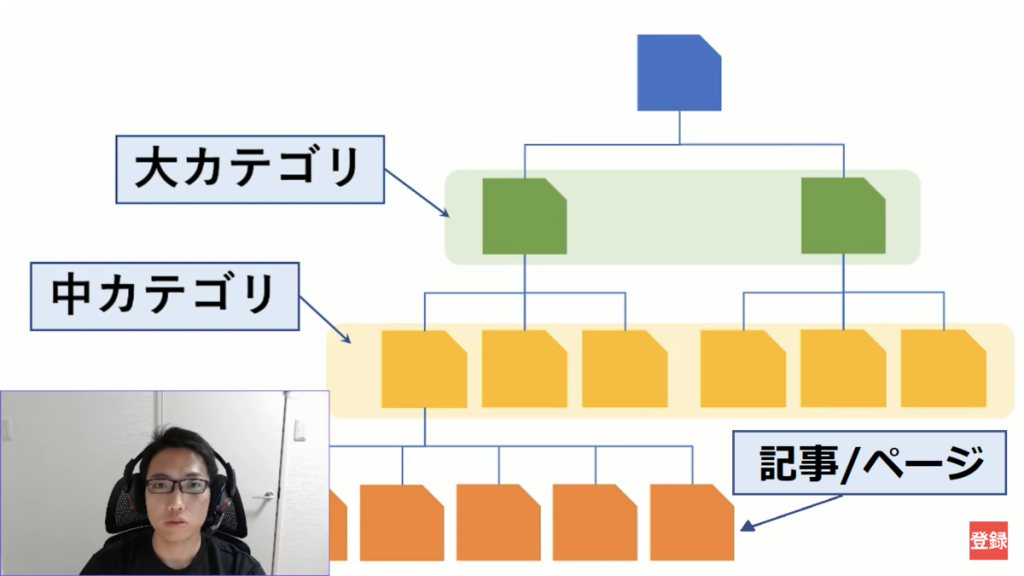
サイト構造とは、サイトの全体の設計書です。
この設計書では、
- どのようなカテゴリを設置し、
- 各カテゴリにはどのような記事を紐付けるのか
を考えていきます。
つまり、コンテンツのまとめ方=Webサイトの構造設計です。

このサイト構造をしっかり設定することで、作るべきコンテンツが明確になり、読者(=検索して入ってくるユーザー)が求めるコンテンツ情報をしっかり理解することができます。
さらに、読者が次に欲するコンテンツ、つまり読み進む流れも、しっかり施工できます。
サイト設計は、本でいう目次づくりと言えるでしょう。
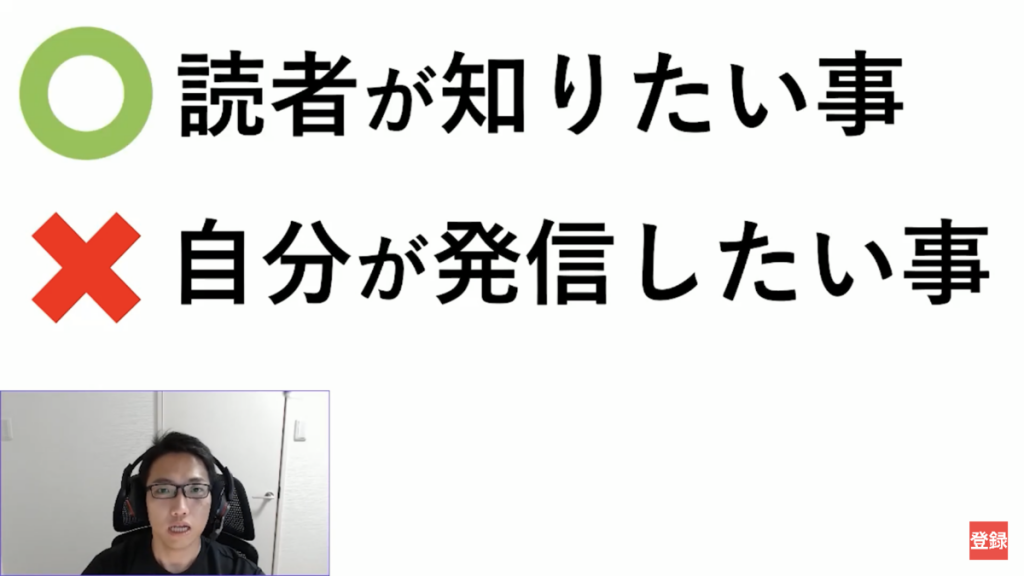
SEOで検索順位を上げるために一番大事な考え方は、検索ユーザー=読者ファーストであることです。
自分が発信したいことだけを書くのではなく、ユーザーが求めているものをコンテンツとしてちゃんと用意してあげる必要があります。

そのため、いきなり記事を書かずに、まずはユーザーが欲する情報をきちんと思考し、それに基づいてサイト設計することが重要です。
では、どのようにサイト設計すればよいのでしょうか。今回は、次の2つの手順をお伝えします。
- Googleサジェストからヒントを得る
- ユーザーが次に何に興味があるか考える
それぞれ説明していきますね。
1. Googleサジェストからヒントを得る
Googleサジェストとは、検索ボックスにキーワードを入れると挙がってくる、他のキーワード候補です。次のように表示されます。

このGoogleサジェストは、次のようなツールで抽出できます。
- ラッコキーワード: 一括で抽出できる
- Keywordmap: 軸キーワードがわかる(弊社開発のSEOツール)
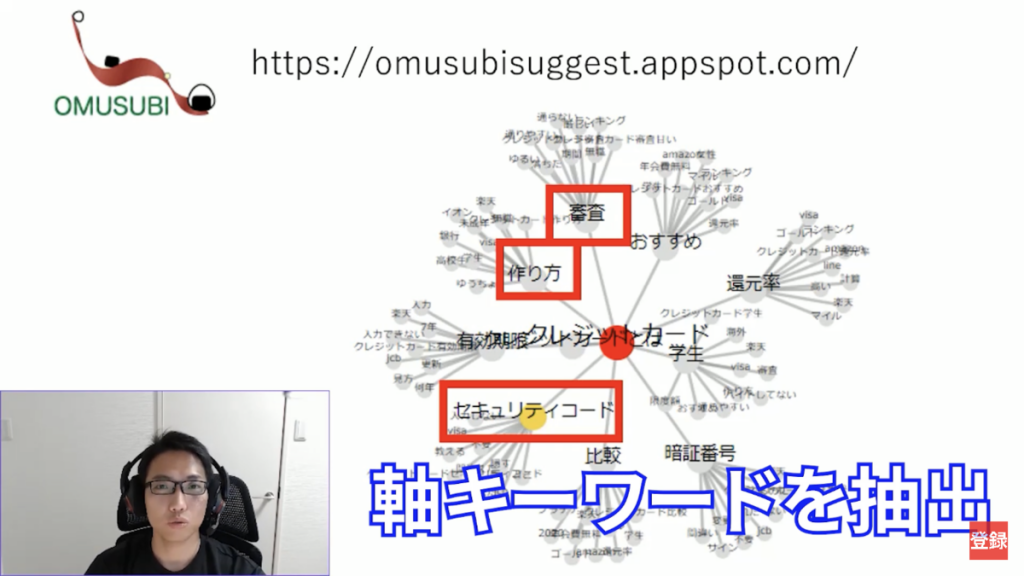
- OMUSUBI: 軸キーワードがわかる
サイト設計には、KeywordmapやOMUSUBIで調べられる、軸キーワードが重要です。
こちらはOMUSUBIで軸キーワードを抽出した例です。

「クレジットカード」というキーワードのGoogleサジェストの軸を抜き出すと、次のようになります。

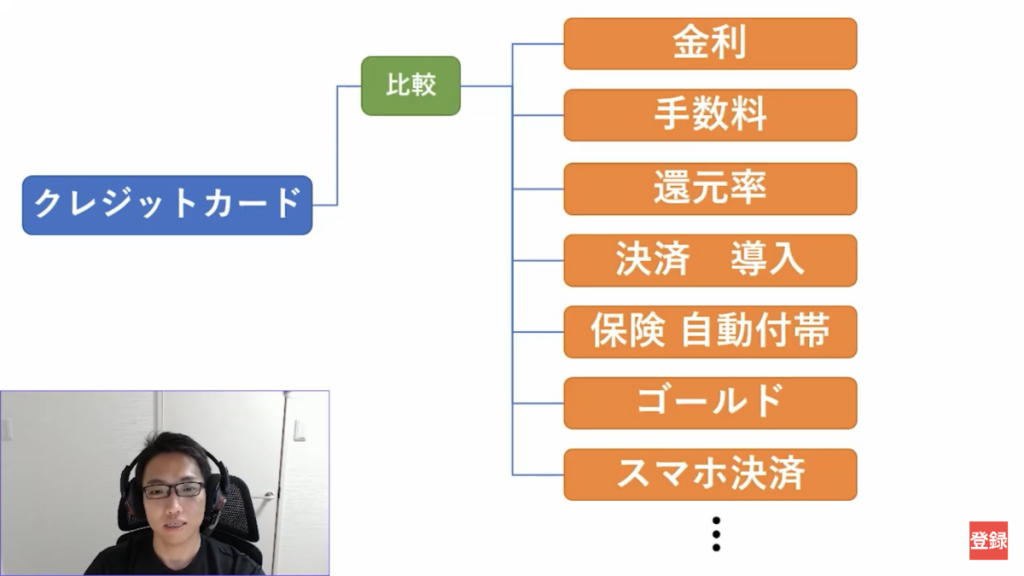
例えば、このなかの“比較”で深堀りすると、次のようになります。

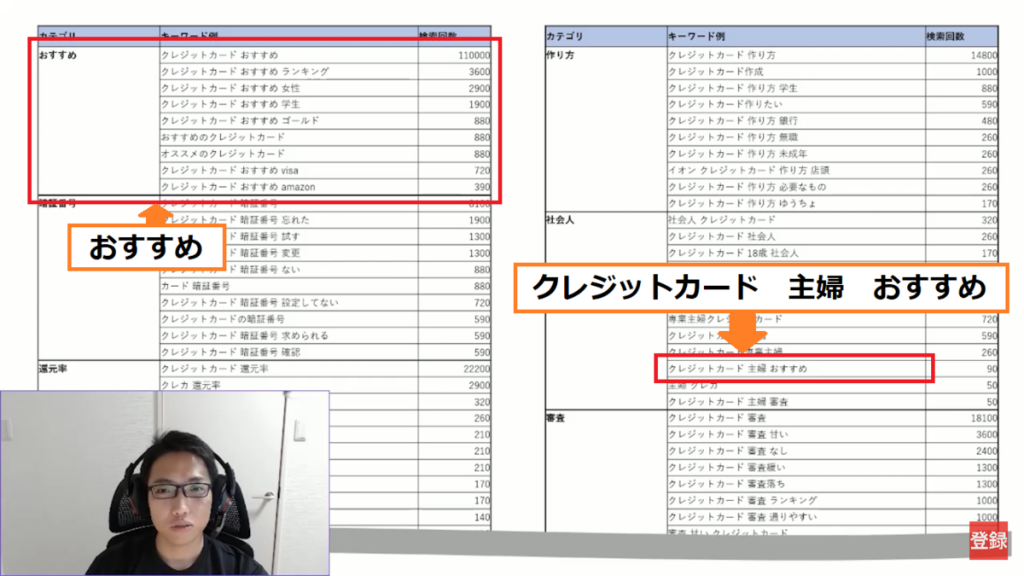
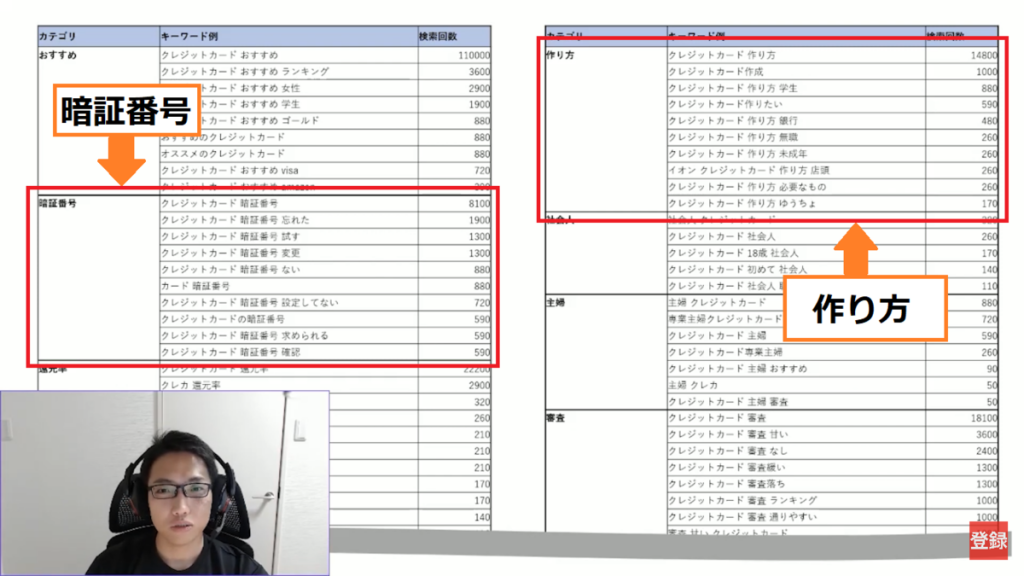
これらをExcelでまとめたものがこちらです。検索回数とあわせて記録していきます。

まず目につくのが“おすすめ”ですね。検索回数が多いキーワードカテゴリです。
“主婦”カテゴリには「クレジットカード 主婦 おすすめ」が、“還元率”カテゴリには「クレジットカード 還元率 おすすめ」があります。
以上から、「クレジットカードが欲しい」と思った人は、クレジットカードについてよく知らないので「おすすめのカードはどれだろう?」と考えて、“おすすめ”をつけて検索することが連想できます。
さらに、“主婦”や“学生”、“ゴールド”カード、“還元率”が高いカードでおすすめを探している人が多いこともわかります。
他には、“暗証番号”や“作り方”で検索する人も多いですね。

これらは、先ほどの「おすすめ」とは異なる、いわゆる「悩み」です。クレジットカードに関する悩みがある人も、一定数いることがわかります。
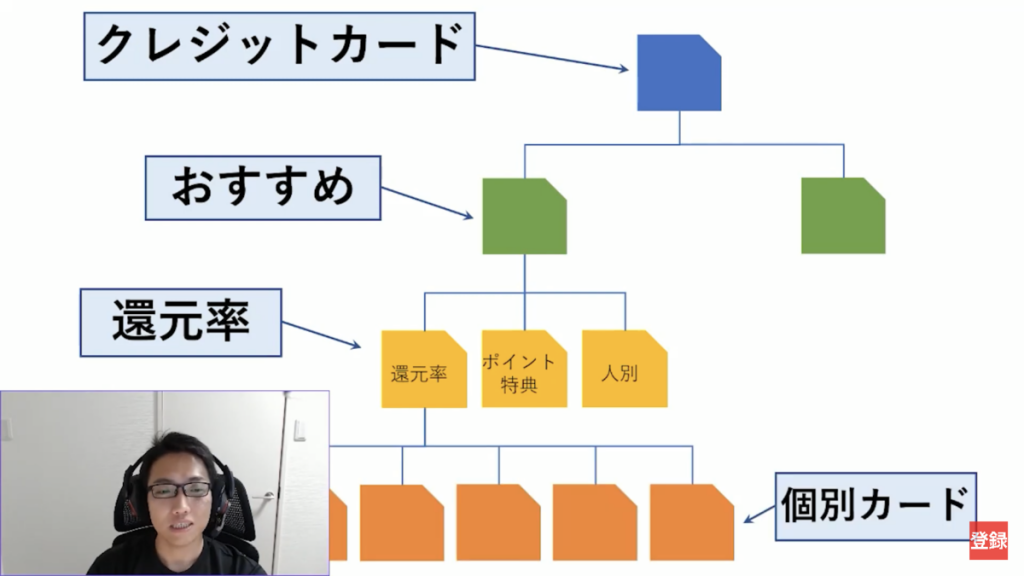
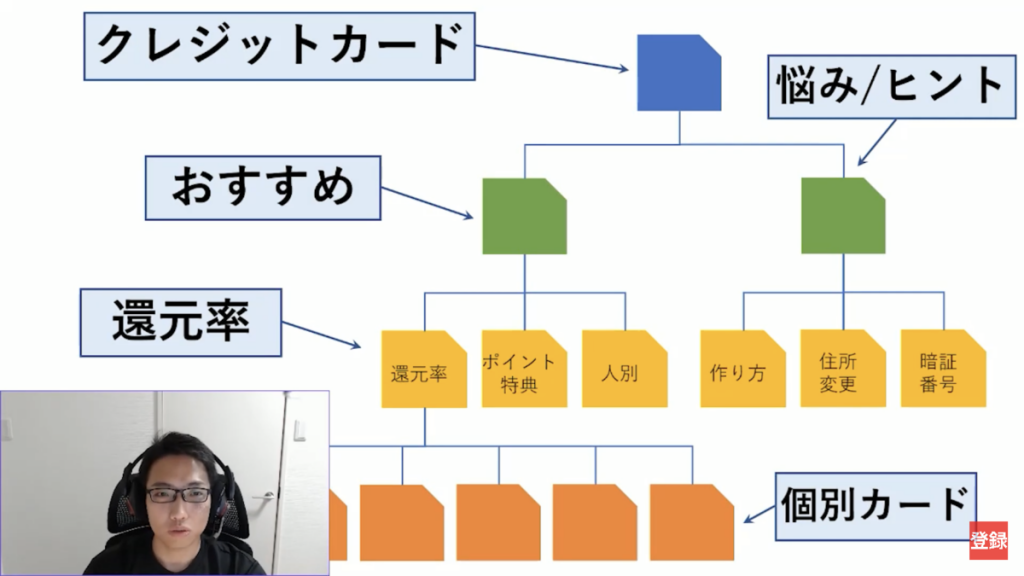
これら情報をもとにカテゴリを設計する場合、「クレジットカード」という主軸の下に、
- “おすすめ”軸
- “悩み/ヒント”軸
といったカテゴリをつくることができるでしょう。
“おすすめ”軸では、「還元率」や「ポイント」、人別に「主婦」や「学生」、「社会人」向けのおすすめのカード一覧、などのコンテンツを提供できますね。そしてその下に、個別の記事ページを用意します。

“悩み/ヒント”軸の場合、作り方を説明する記事や、住所変更・暗証番号に関する悩み/ヒントを紹介する記事をカテゴリとしてつくることができます。

以上が、Googleサジェストからヒントを得て、サイト設計する手順です。
まとめると、次のような流れです。
- Googleサジェストを使って悩みを細分化する
- それらをカテゴライズする
- 各カテゴリの下に紐付く記事を設計する
続いて、2つめの手順をみてみましょう。
2. ユーザーが次に何に興味があるか考える
2つめの手順は、ユーザーが次に何に興味があるかを考えることです。クレジットカードの例でご説明します。
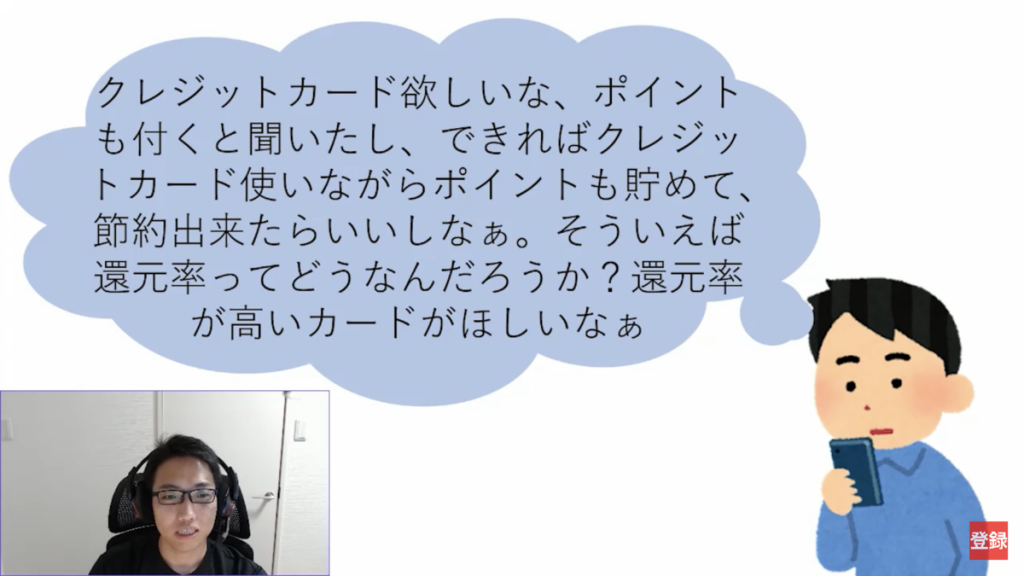
クレジットカードを作りたい人は、どのようなキーワードで検索するのでしょうか。一度考えてみてください。
すると、次のように連想される方も多いのではないでしょうか。

「このように考えて『クレジットカード ポイント 還元率』と検索するはずだ」と考えられる方がいらっしゃいます。しかし実際は、ユーザーがこのように考えたり、検索したりすることはありません。
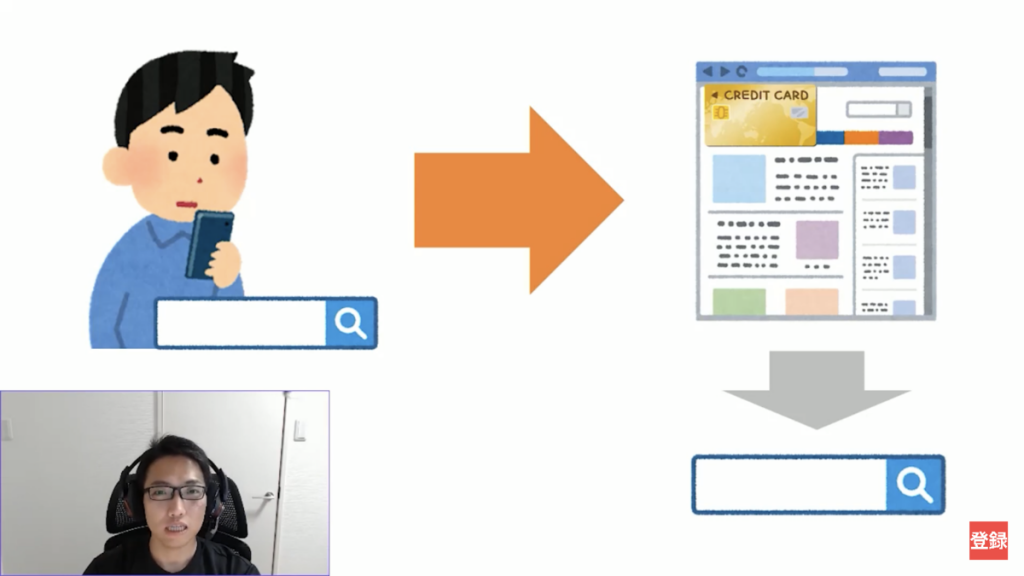
実際は、次のような流れになります。
- 「クレジットカードで買い物するとポイントがもらえる」と考え、“クレジットカード”、“クレジットカード ポイント”で検索する
- サイトを見て「還元率0.5%?けっこう低いな」と感じる
- 「もっと還元率の高いクレジットカードはないのかな?」と思い、“クレジットカード ポイント 還元率”で検索する
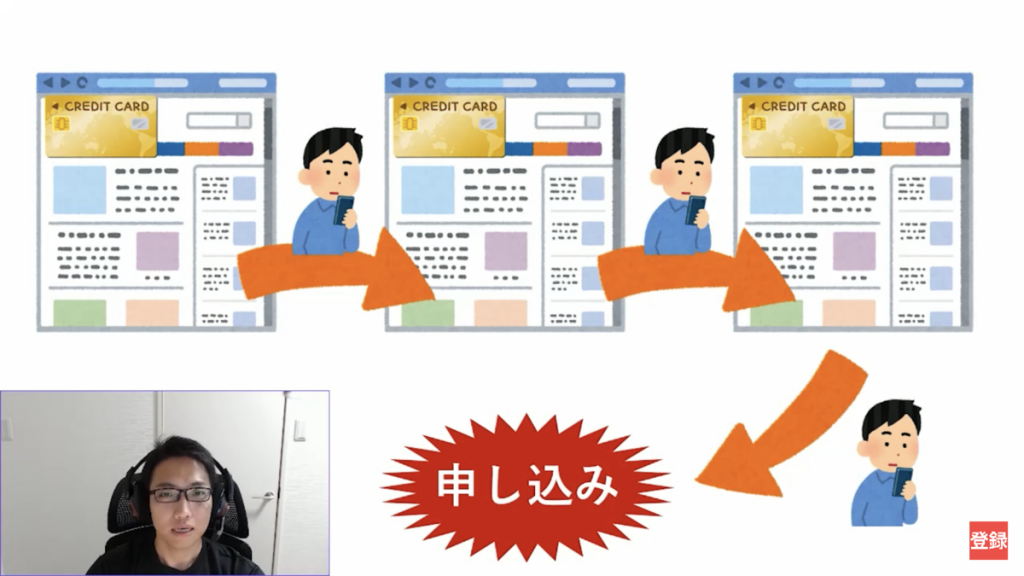
- 「〇△×カード」なら3%のポイントがつくと知り、〇△×カードの口コミ、還元率、メリットなどで検索する
- 検索したサイトや口コミを見て、〇△×カードの良し悪しを判断する
- 「〇△×カードはいいな」と思ったら、“〇△×カード”を検索して申し込む
このように、ユーザーは検索してサイトにたどり着いた後、Google検索に戻ります。そうして、本当に知りたい情報を絞っていきます。

できれば、このGoogleに戻ってしまう作業を無くし、サイト内で完結して欲しいですよね。
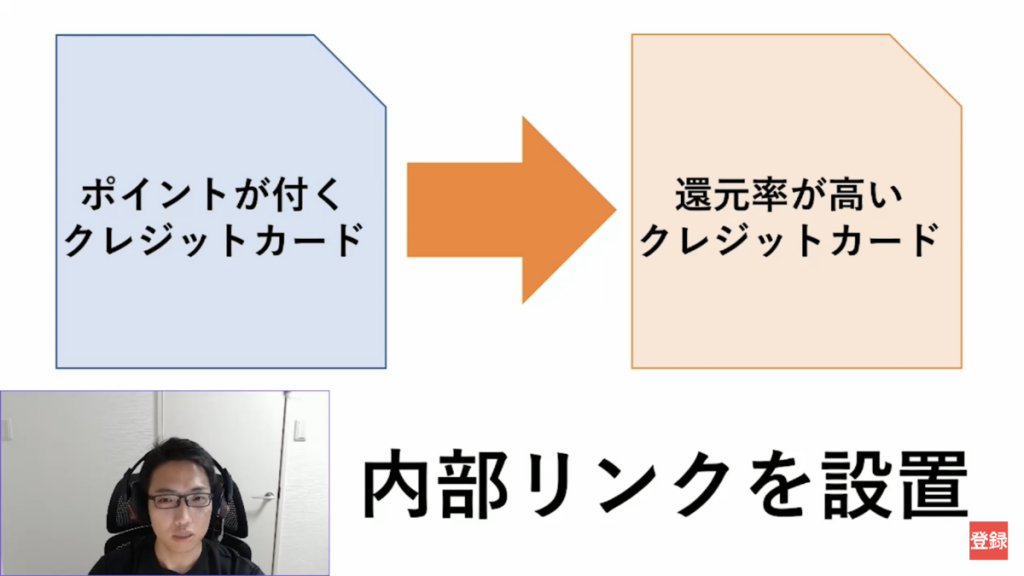
ユーザーがページを見て「次はこの情報が欲しいな」と思った時、その情報へのリンクがあれば、リンクをたどって別のページを見てくれます。
次のページでも同様に「次はこの情報が欲しいのでは?」と、別のページを見せると、ユーザーはGoogleに戻らずに皆さんのサイト内を回遊し続けるでしょう。
回遊を続けるなかで、ユーザーの意思がどんどん明確になり、欲しいクレジットカード見つけて、申し込んでいただく流れができます。

ランディングしたユーザーが次に見たい情報をしっかり考えて、その情報のページに対して内部リンク設置しましょう。
そうすると、ユーザーが離脱してGoogleのページに戻ったり、他のサイト見たりすることを遮断できます。

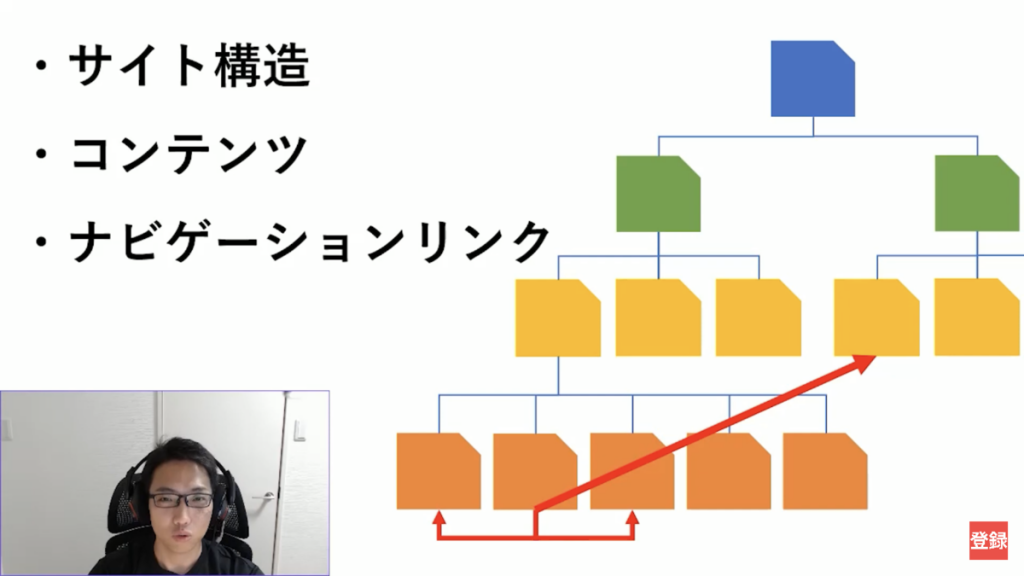
このように、サイト構造の設計では、カテゴリやコンテンツをつくるのとあわせて、「次にユーザーが進みたいのはこのようなページではないか」と連想して、ナビゲーションリンクを設計する必要があります。

サイト構造の設計に効果はあるの?
ここまでのお話を聞いて、「すごく大変そう…」「本当に効果あるのだろうか?」思われたかもしれません。
しかし、サイト構造の設計には時間を投資してやり切ることをおすすめします。
その理由は、次の2点です。
- SEO的にもメリットがある
- サイト内でコンバージョン(=売り上げ)が発生する確率が上がる
最初に時間をかけてしっかり設計書を作れば、コンテンツをちゃんと全部用意できるので、SEOの集客数もおのずと増やすことができます。
さらに、ナビゲーショリンクをきちんと設計することで、Googleに戻るという作業がなくなり、ユーザーは皆さんのページ内で回遊し切るようになります。これにより、皆さんのサイト内でコンバージョン(=売り上げ)が発生する確率も上がるでしょう。
よって、サイト構造はしっかりと時間をかけて、設計した方が良いと言えます。
まとめ
これまでのお話をまとめると、次のようになります。

サイト構造は、ユーザーがサイトを辿るナビゲーションだと思ってください。これが一番大切です。
そしてサイト構造は、検索ニーズをカテゴライズして設計しましょう。この時に使うデータは、GoogleサジェストやOMUSUBI、Keywordmapなどを使って抽出する、軸キーワードです。
また、「自分が読者だったら、そのページにたどり着いた時、次に何を知りたいか」を考えて、次に知りたい情報を提供できるように内部リンクを設置しましょう。
あわせて、SEOで上位表示されている競合サイトのカテゴリも分析すると良いです。
以上、SEOで流入数をアップし、コンバージョンもあげる内部リンク・サイト構造の設計の方法論をお話ししました。