Core Web Vitalsは2021年5月から検索ランキング要素に組み込まれます。今から改善しておきましょう。
今回の内容を実行すると、PageSpeed Insightsのスコアを22→99に上げることができますよ。Core Web Vitalsを改善して、ページスピードを上げたいという方は、ぜひ参考にしてみてください。
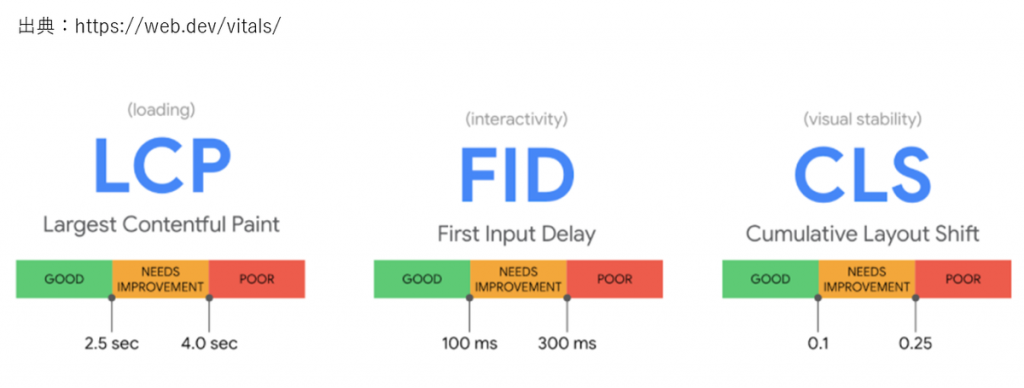
Core Web Vitalsの3つの指標
Core Web Vitalsには、次の3つの指標があります。

この3つの指標に合わせた改善方法をお話していきます。
「Core Web Vitalsって何?」という方は、こちらの動画を先にご覧ください。Core Web Vitalsについて、ゼロから解説しています。
LCPの改善
まずは、LCPの改善です。LCPとは、最大コンテンツの読み込み速度です。
ユーザーがページを開いて最初に出てくる大きなコンテンツが表示されるまでの速度を速くすることがLCPの改善になります。
今回は、 Googleの検索結果の上位に出てくる、約161万本のURLのCore Web Vitalsの指標を取得しました。その中で、LCPが遅いページによくあるパターンをご紹介していきます。
LCPが遅いパターン①
LCPが遅い1つ目のパターンは、“レンダリングに時間がかかっている”です。
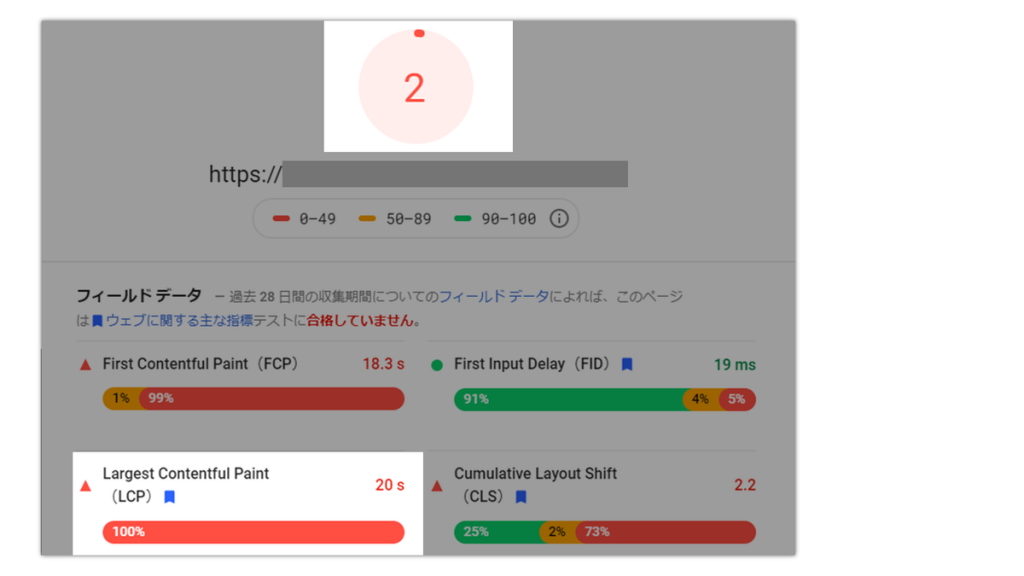
あるファッション系のECサイトを見てみましょう。PageSpeed Insightsスコアは2と非常に低く、LCPには20秒もかかっています。

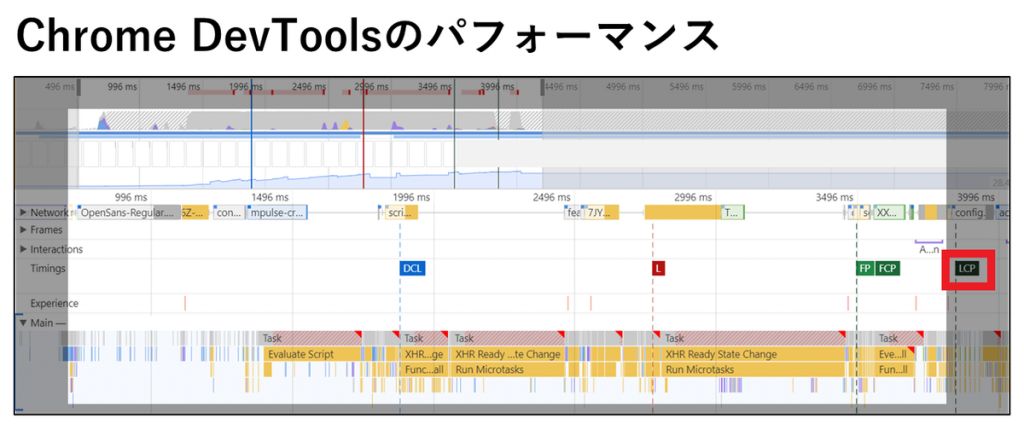
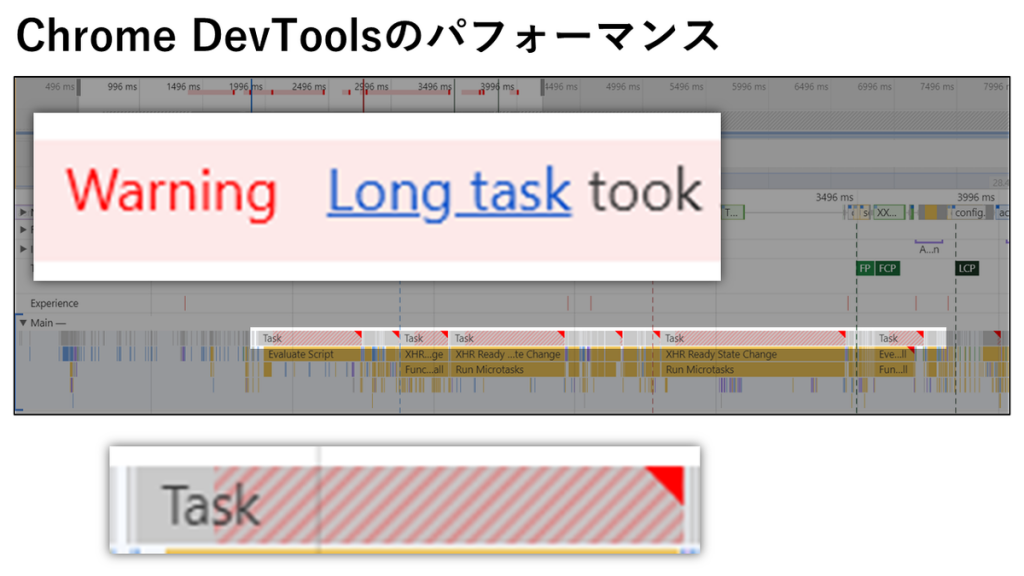
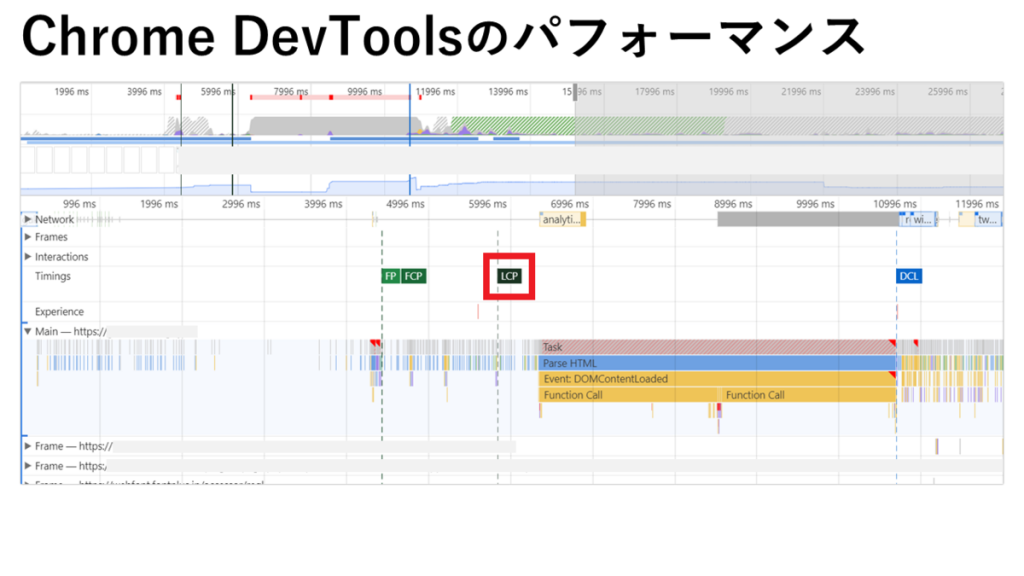
Chrome DevToolsのパフォーマンスタブを見ると、LCPが表示される前にいろんなタスクが実行されていますね。

赤くなっている[Task]に注目してください。JavaScriptのLong taskが発生しています。

「JavaScriptの実行時間が長すぎます」というアラートが出ています。こちらが要因となって、LCPが遅くなっているんですね。
ここで、JavaScriptについて説明をします。
JavaScriptとは、Webページの書き方を記載した設計書と考えることができるでしょう。Webページは、CSSやJavaScript、画像などの複数のファイルから1つのページが構成されています。

CSSやJavaScriptがあるからこそ、デザインがきれいで動きのあるページが作られます。次の画像は私のブログですが、もしCSSやJavaScriptがない状態でページを出力すると、右のようになってしまいます。

では、なぜこの設計書があると遅くなるのでしょうか。
実はCSSやJavaScriptからWebページを書いているのは、スマートフォンやPCに搭載されているCPUです。最初にHTMLが送られてきて、その後にCSSやJavaScriptが届きます。
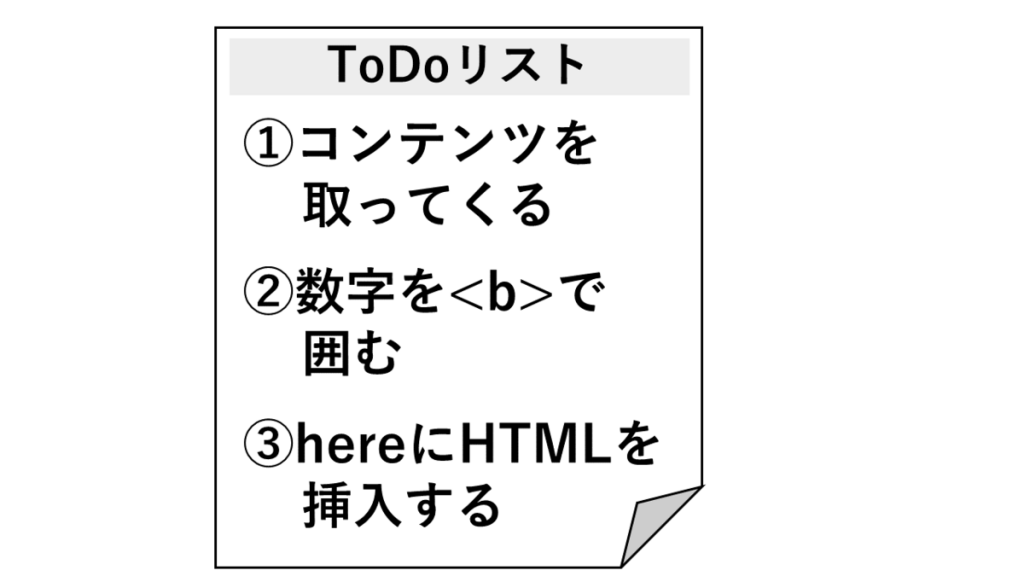
JavaScriptには、どのようにページを書くかという、To Doリストのようなものが書かれています。

この量が適切であれば何の問題もありません。しかし、たくさんのTo Doがあると、CPUはパンクしてしまいます。
CPUが懸命にWebページを書いても時間がかかってしまうので、Long taskのアラートが出てしまうんですね。
そのため、描画が遅くなる=LCPが遅くなってしまいます。したがって、CSSやJavaScriptの実行時間の短縮は、LCPの改善にとって重要なのです。
LCPが遅いパターン②
LCPが遅い2つ目のパターンは、“サーバーの応答速度が遅い”です。
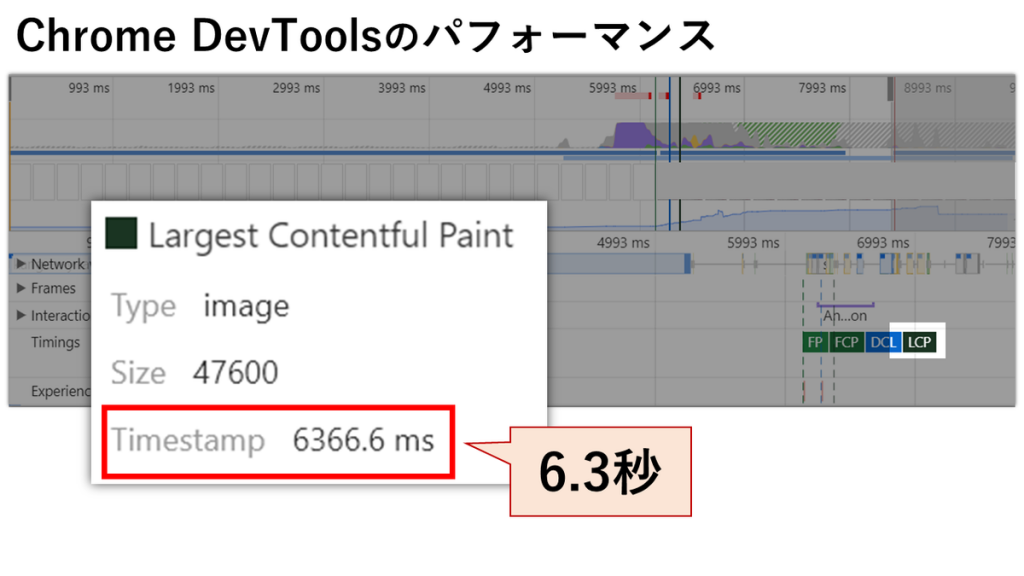
ある大手求人サイトをみると、SEOは非常に強いですが、特定のディレクトリだけLCPが遅い状態でした。このサイトのChrome DevToolsのパフォーマンスを見てみると、LCPが出てくるまでに6.3秒かかっています。

一方でサーバーからデータを返却された後は、比較的早くページが書かれています。
つまり、サーバーの応答を早くすれば、このサイトのLCPはおおむね改善されることになります。
LCPが遅いパターン③
LCPが遅い3つ目のパターンは、“サイズが重い”です。
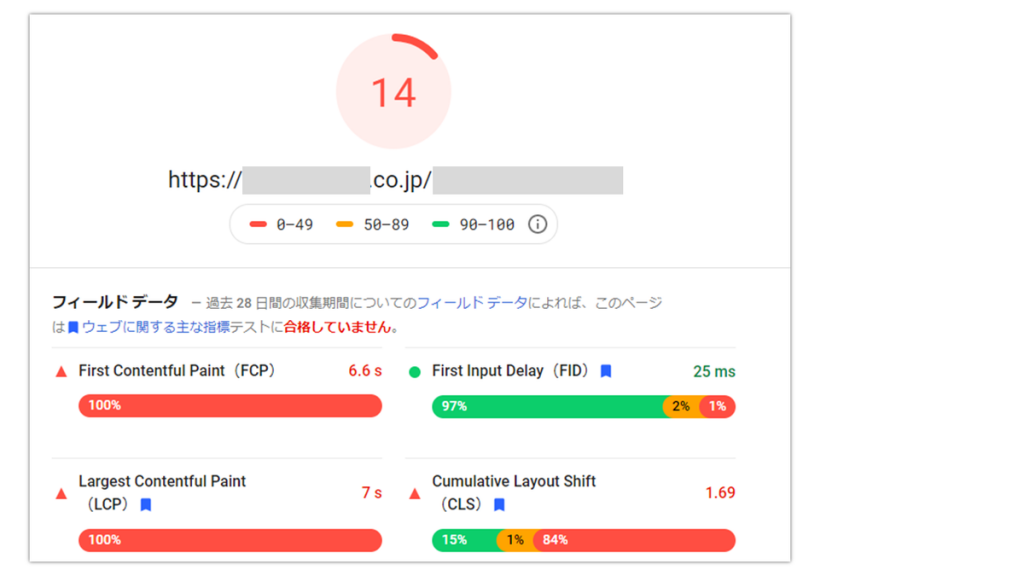
こちらは非常に有名なあるブランドの企業サイトの例です。流入は多数ありますが、PageSpeed Insightsのスコアは、14とかなり低いです。そして、LCPも非常に低く、真っ赤になっています。

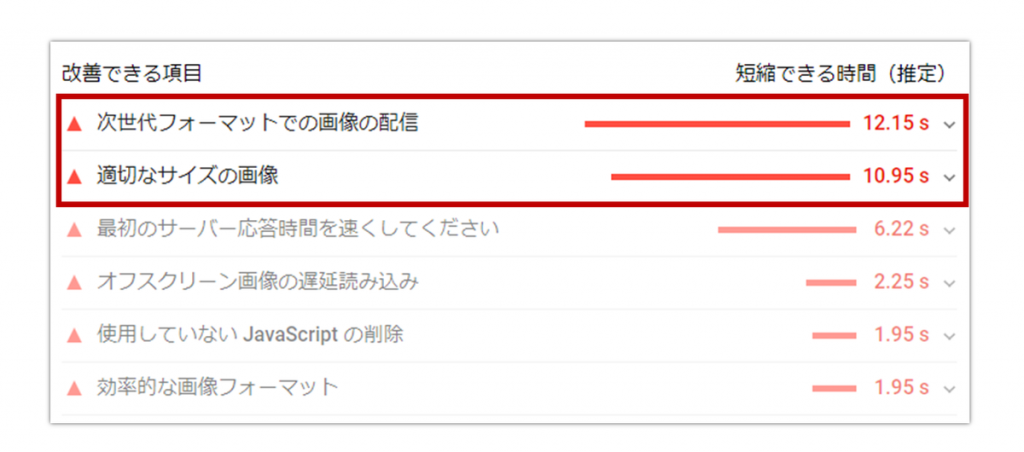
PageSpeed Insightsの改善項目を見てみると、[次世代フォーマットでの画像の配信]とあります。

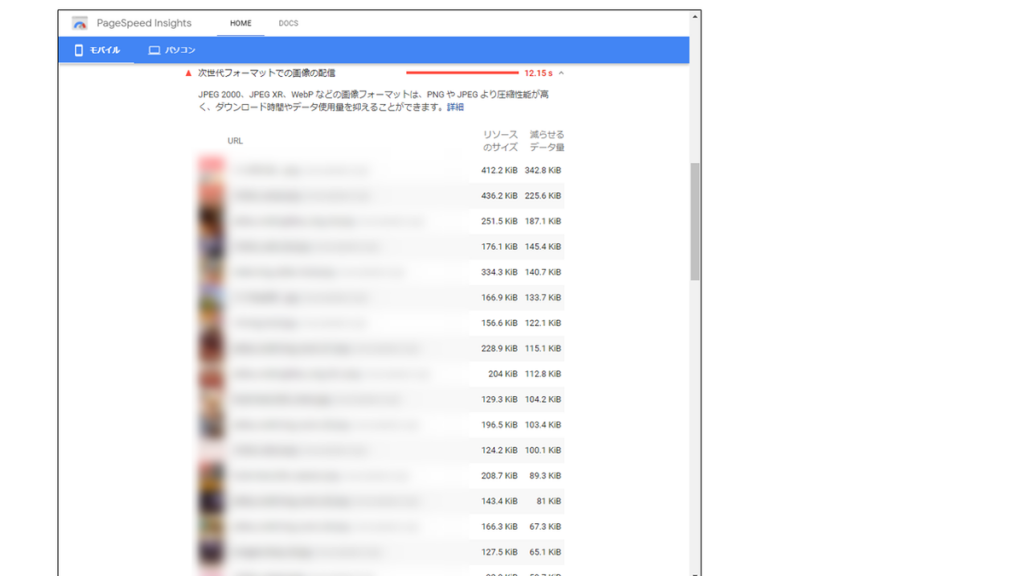
このタブをクリックすると、次のように改善すべき画像が表示されます。

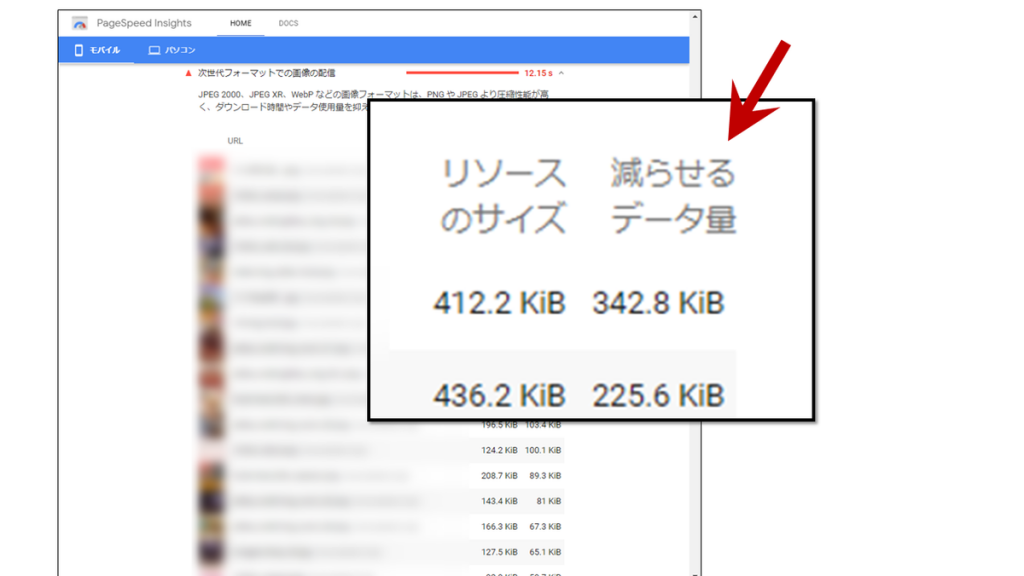
ここで見ていただきたいのは、[減らせるデータ量]です。Googleが「PageSpeed Insightsを改善するために、これだけのデータ量を減らすことができる」とレコメンドしているんですね。

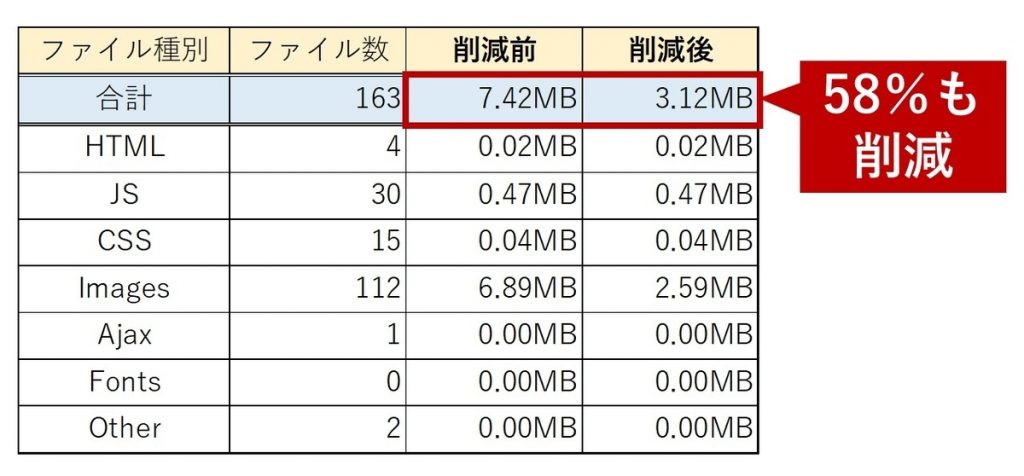
この[減らせるデータ量]を全部足すと、合計で約4300KB=4.3MB削減できることになります。
このページの総データ量は約7MBです。画像が6.8MBあり、削減後は58%も削減されるので4.3MBは大きな削減幅と言えます。

この画像を最適化することで、Webページがとても軽くなることがわかりますね。
具体的な削減方法は、画像の圧縮であれば、tinypng.comというツールを使えば、画像を圧縮できます。

また最近では、”WebP”というフォーマットがあります。PNGと比較して、ファイルサイズは約26%も小さくなります。
PNGからWebPに変換するツールには、Convertioがあります。Convertioを使って、画像のファイルサイズを小さくしましょう。

LCPの改善方法をまとめると、次の通りです。

この3つが主なパターンですが、他の要因がある可能性もあるので、実際に調査することをおすすめします。
デモサイトでLCPを改善した結果
今回、Core Web Vitalsのデモサイトを作り、LCPのスコアを実際に改善してみました。
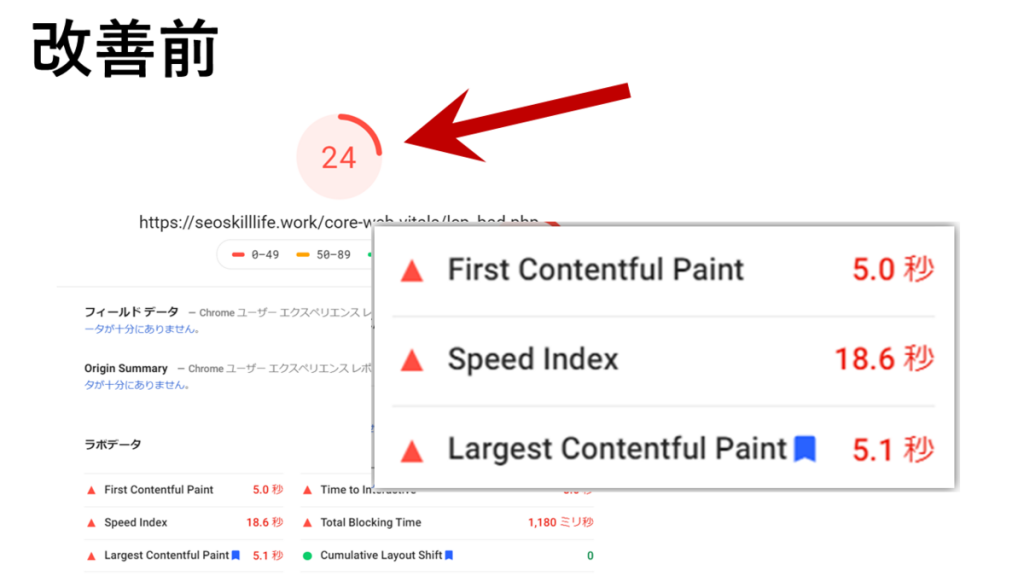
改善前、スコアは24で、LCPには5.1秒かかっていました。

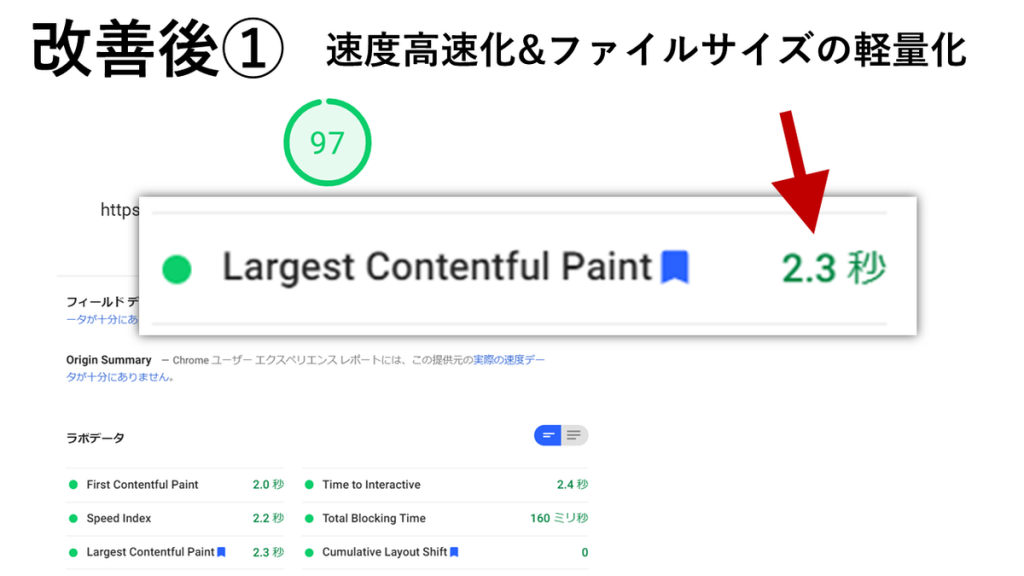
まず、サーバーの速度を高速化しファイルサイズを軽量化しました。
すると、スコアが97、LCPが2.3秒に改善しました。

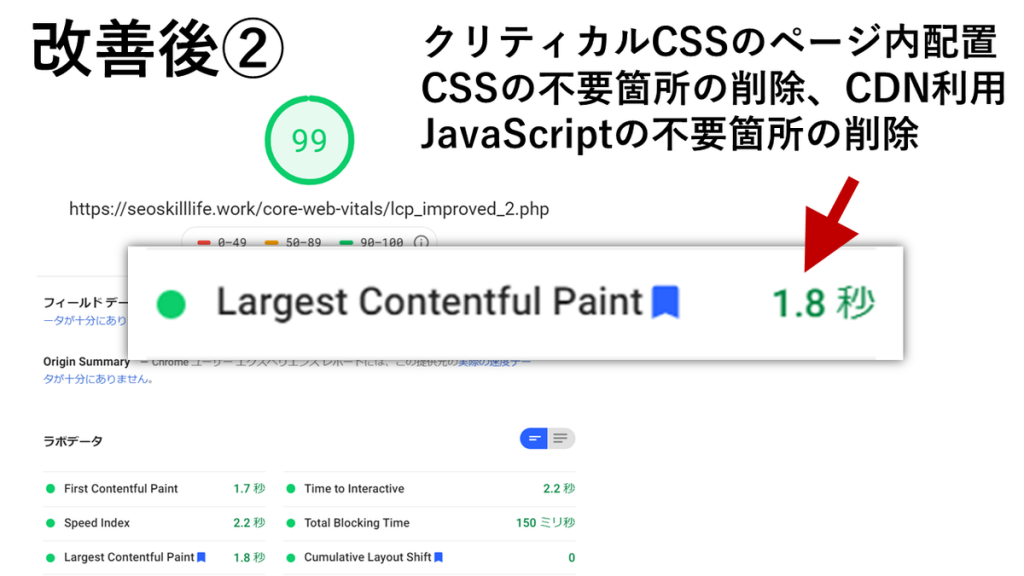
さらに、クリティカルCSSのページ内の配置、不要なCSSの削除、CDNの利用、不要なJavaScriptの削除などを行いました。
するとスコアは99、LCPは8.1秒まで改善しました。

このような施策を行うと、LCPは思ったより簡単に改善できます。ファイルを軽くしたりサーバー速度を速くしたりして、LCPを改善してみてください。
CLSの改善
CLSの改善には、レイアウトのズレがないページを作る必要があります。画像などによるレイアウトのズレを直していきましょう。
CLSが悪いパターン①
CLSが悪い1つ目のパターンは、“画像のサイズが指定されていない”です。
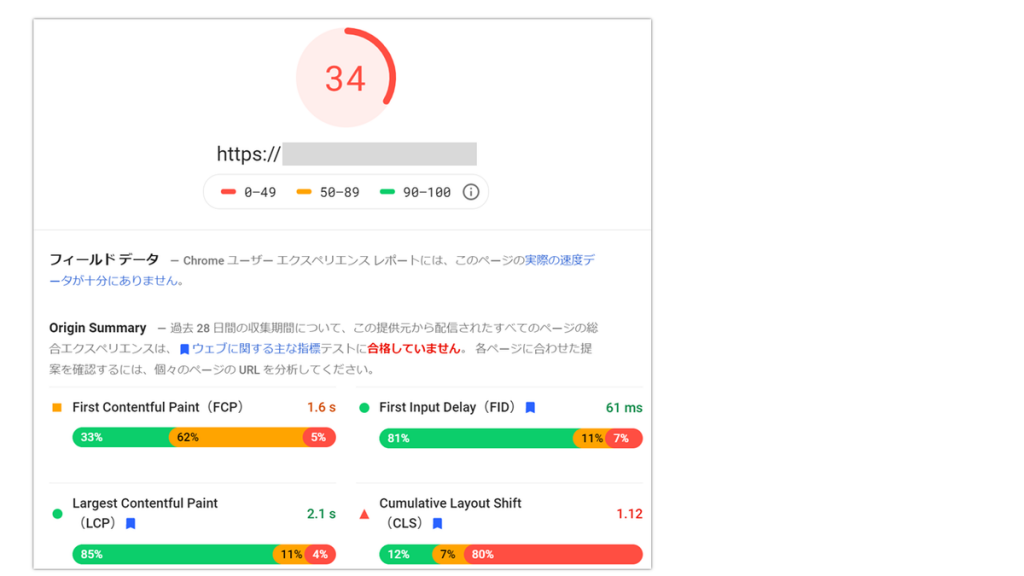
あるライフスタイル型のコンテンツサイトを見てみましょう。PageSpeed Insightsのスコアは34で、改善が必要です。さらにCLSは1.12です。

この1.12というスコアは、CLSの指標を考えると、非常に悪い数字です。

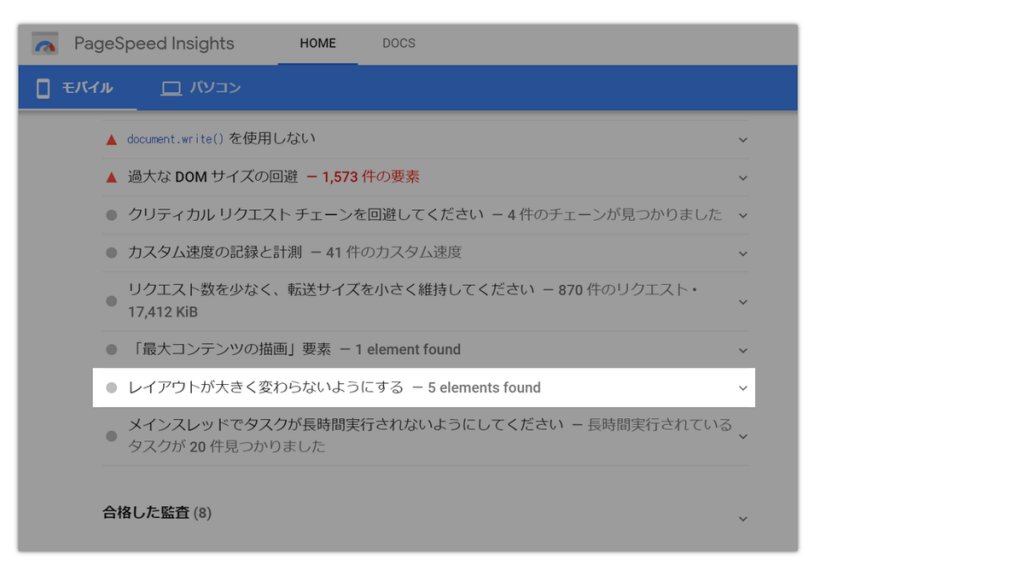
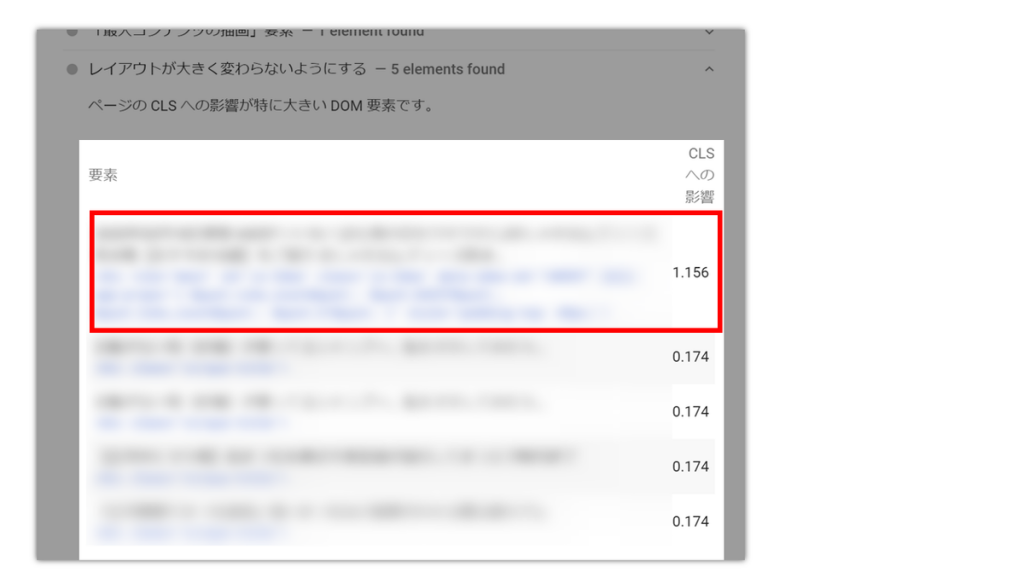
それでは、CLSが悪い要因を探っていきましょう。PageSpeed Insightsの下部にある、[レイアウトが大きく変わらないようにする]をクリックします。

すると、CLSに大きく影響している要素がずらっと表示されます。中でも突出しているのは、赤枠の部分です。1.15と大きく影響している部分があります。

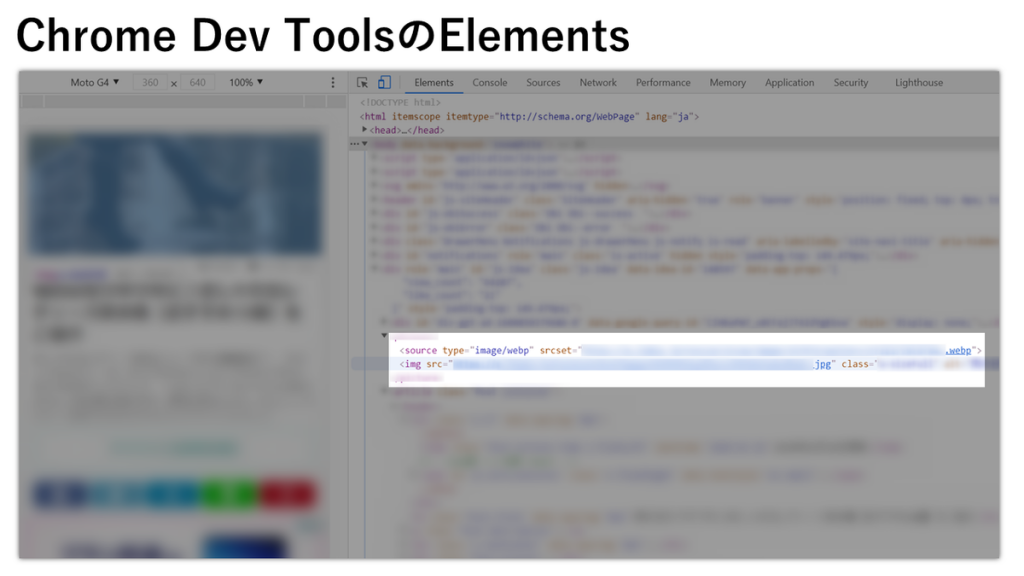
該当箇所をChrome DevToolsで確認すると、こちらになります。

このレイアウトがズレる原因を確認すると、画像が影響していることがわかります。

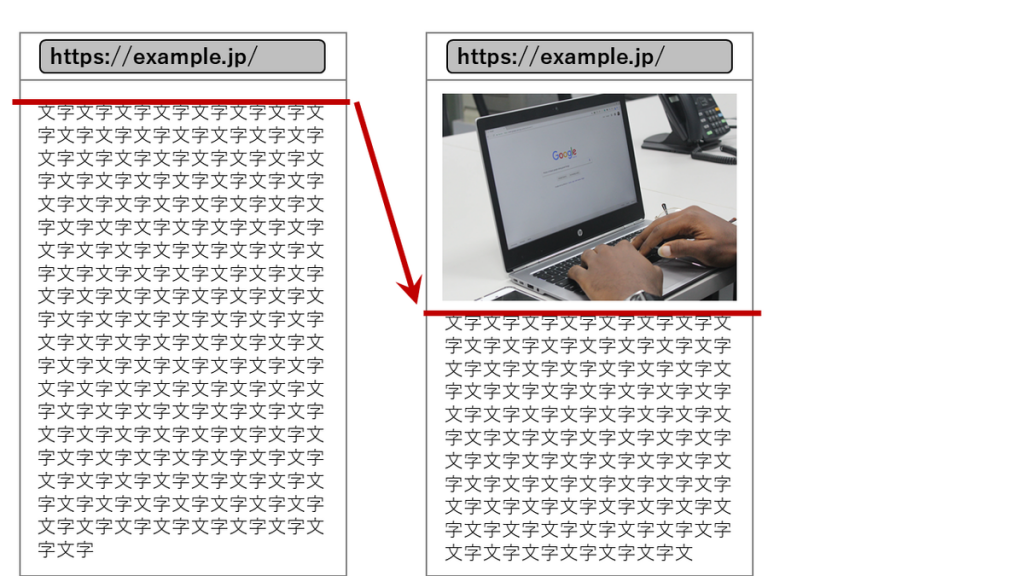
つまり、Webページに画像が後から差し込まれることによって、レイアウトがズレてしまっていたのです。

これについては、画像のスペースをあらかじめ取っておくことで、レイアウトのズレを防ぐことができます。そのためには、イメージタグをそのまま入れるのではなく、横幅や縦幅で画像のサイズをあらかじめ指定しておきましょう。
CLSが悪いパターン②
CLSが悪い2つ目のパターンは、“広告サイズが指定されていない”です。
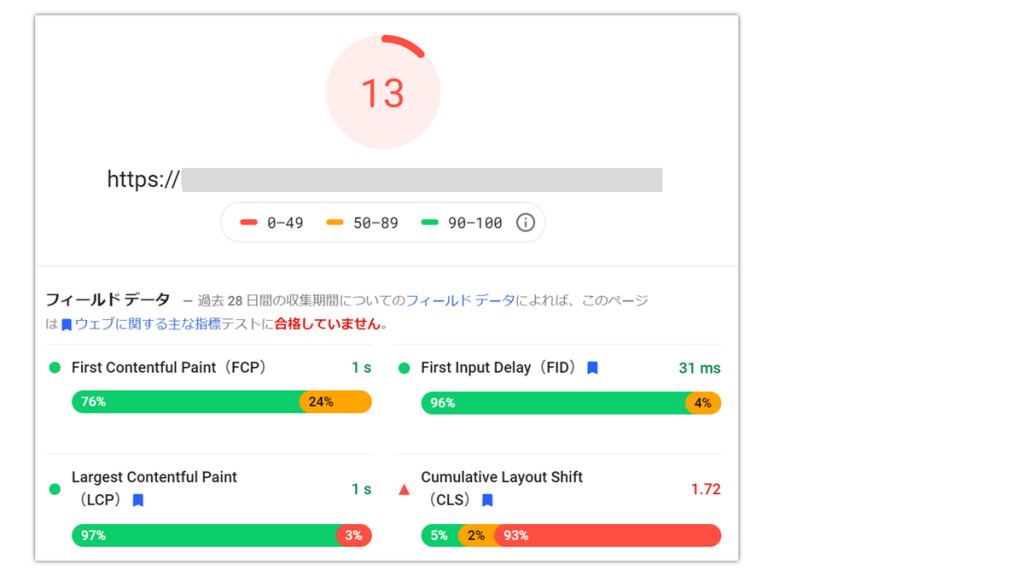
こちらは、有名なブロガーさんのブログです。PageSpeed Insightsをみると、CLSが1.7となっています。

CLSの指標と照らし合わせると、あまり良くないことがわかります。要改善になります。

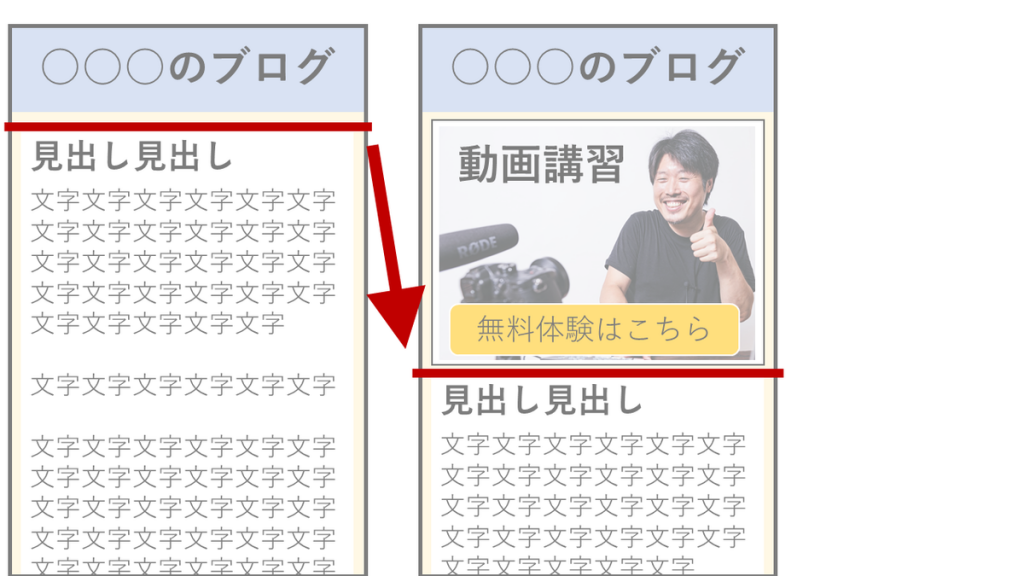
原因は、本文とヘッダーの間の広告タグでした。この広告タグは、ページがローリングされた後にJavaScriptが実行され、約3秒後に広告が表示されるようになっています。
つまり、広告によってレイアウトのズレが発生してしまうのです。

これは広告が良くないというわけではありません。コンテンツの挿入によるレイアウトのズレが問題です。そのため、このようなズレはiframeやJavaScriptでも発生します。
この対策としては、画像と同じように、サイズを指定してあらかじめ広告を表示するスペースを確保しておくことです。
広告の場合、その広告を表示する箇所にあらかじめ横幅と縦幅でサイズを指定しましょう。これにより、レイアウトのズレを防ぐことができます。
CLSの改善方法をまとめると、次の通りです。

表示サイズをあらかじめ確保することで改善できるケースが大半でしょう。
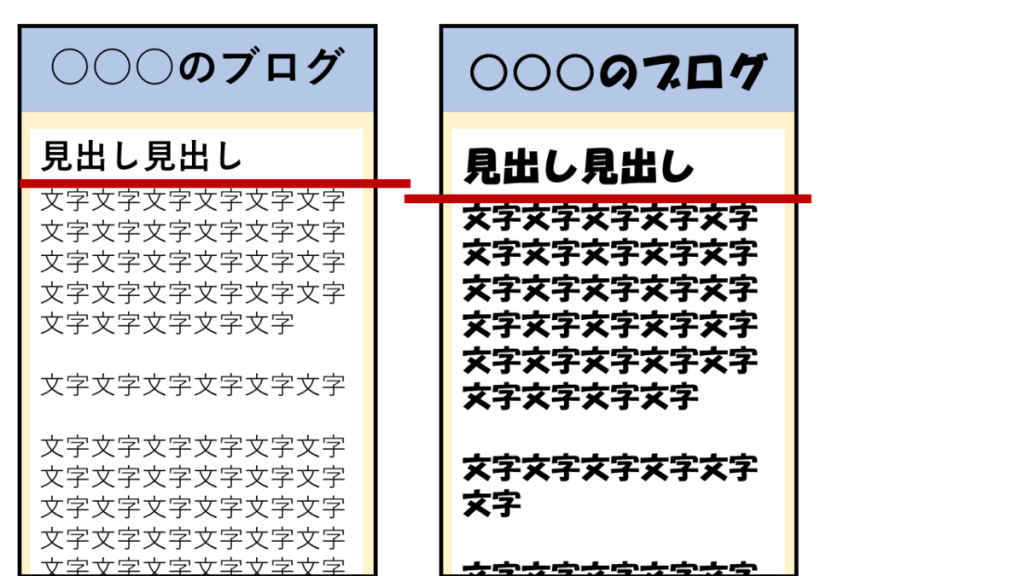
また、Webフォントによってレイアウトがズレてしまうケースもあります。Webフォントとは、Webページをローディングしている時に、Webフォントを変えることです。その際、レイアウトがズレてしまうことがあります。

デモサイトでCLSを改善した結果
CLSについても、デモサイトで実際に改善をしてみました。
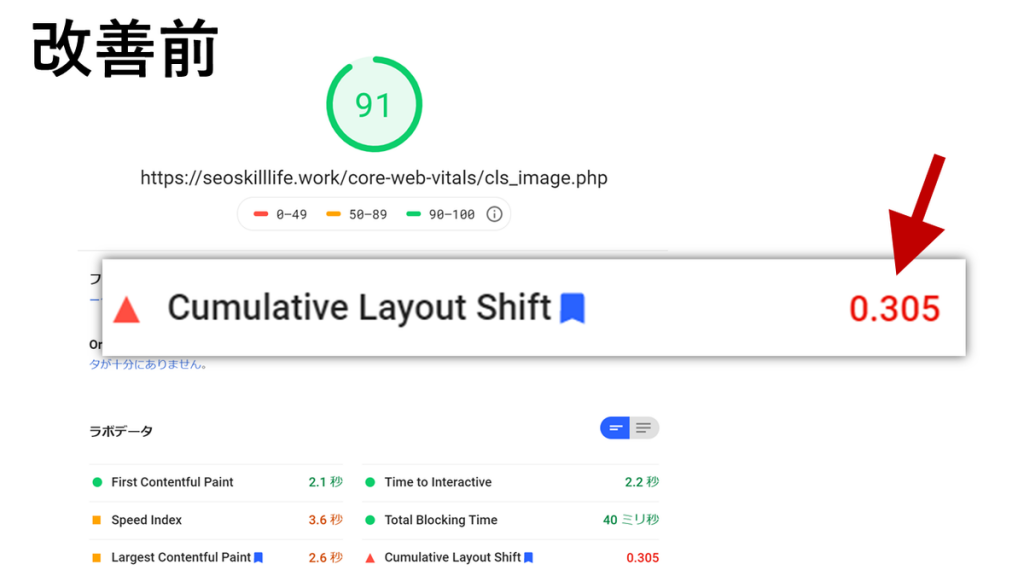
改善前、スコアは0.305でした。

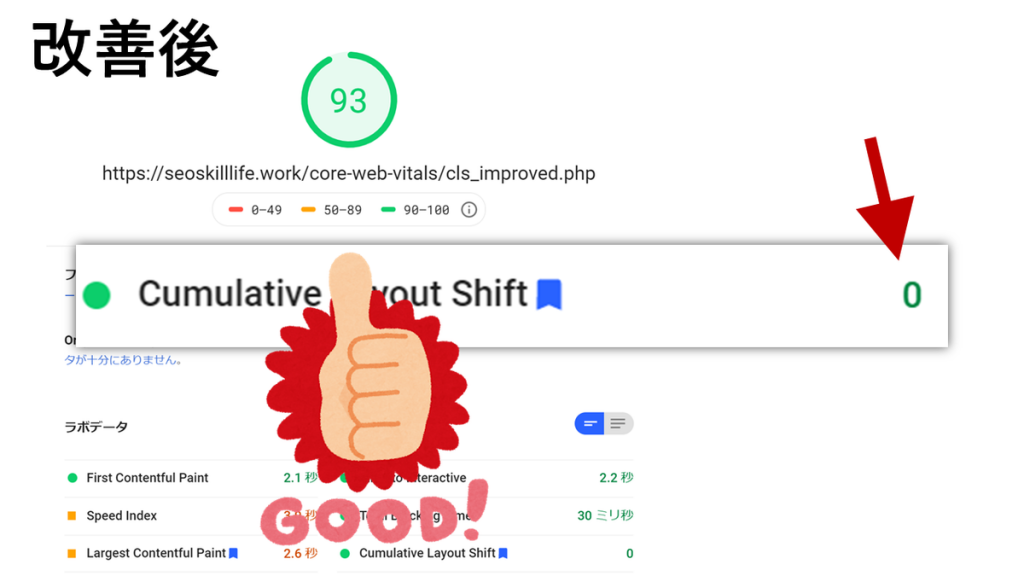
改善後、スコアは0になりました。かなり改善されましたね。

CLSは、表示するサイズをあらかじめ確保しておくなどしてズレを減らすことで、比較的簡単に改善できます。ぜひ試してみてくださいね。
FIDの改善
FIDの改善には、ユーザーがはじめに操作したときの速度を早くする必要があります。
FIDが遅くなるパターンとしては、“処理が長いJavaScript”があります。
あるコンテンツサイトには、動きがあるUIがたくさん含まれていました。
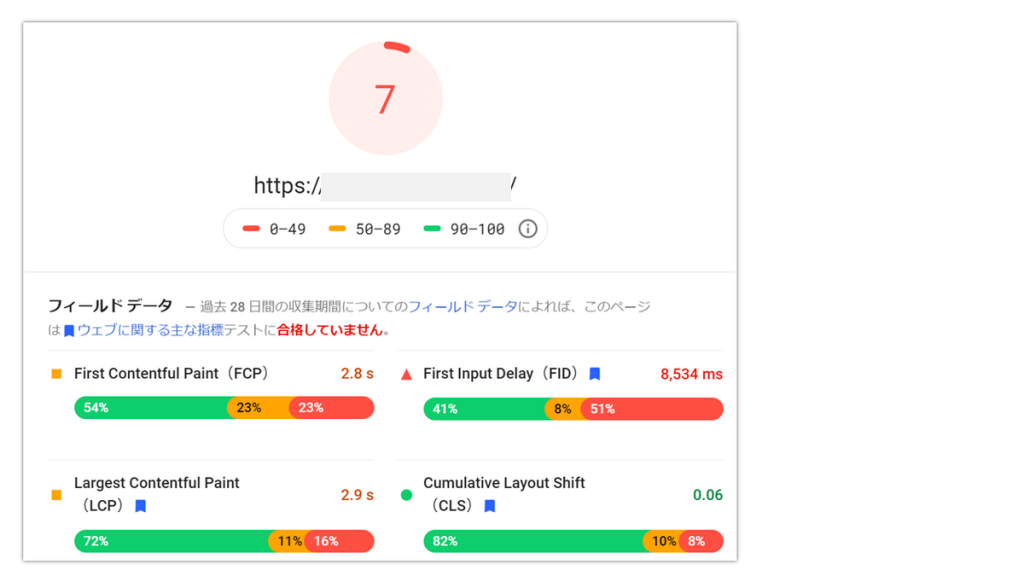
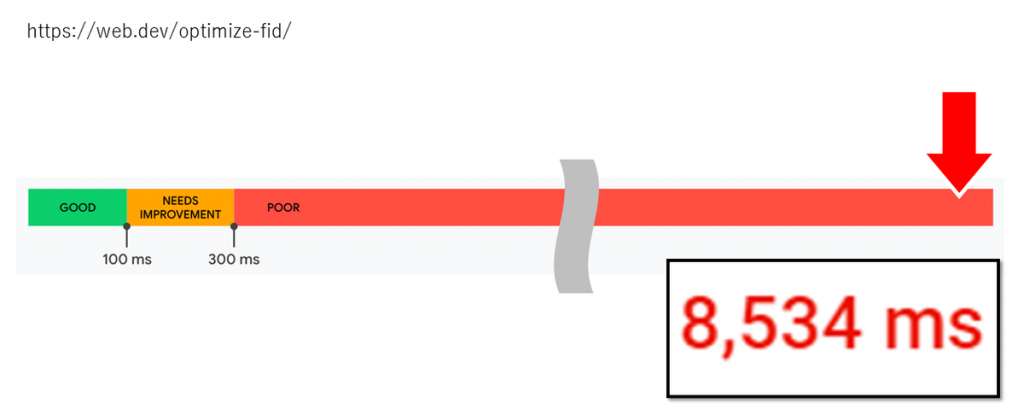
PageSpeed Insightsを見ると、スコアは7で、FIDは約8500 msです。

FIDの指標をみると300 ms以上はPOORとなるので、8500 msは非常に良くないですね。

要因を探るため、Chrome DevToolsのパフォーマンスをみてみましょう。
まず、LCP表示=最大コンテンツの描画までには、何も実行されていません。LCPが表示されるまでに重たいJavaScriptが実行されているわけではありません。

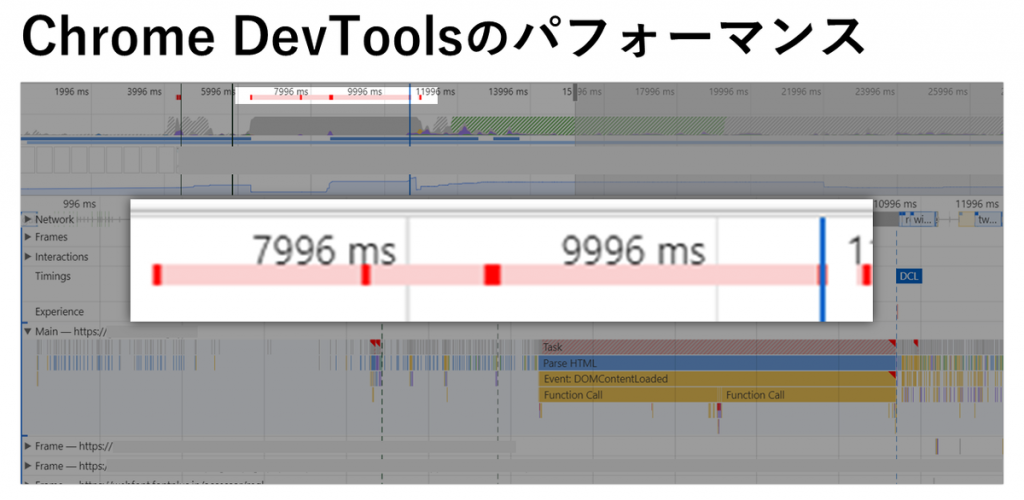
上の方を見ると、赤くなっている部分があります。

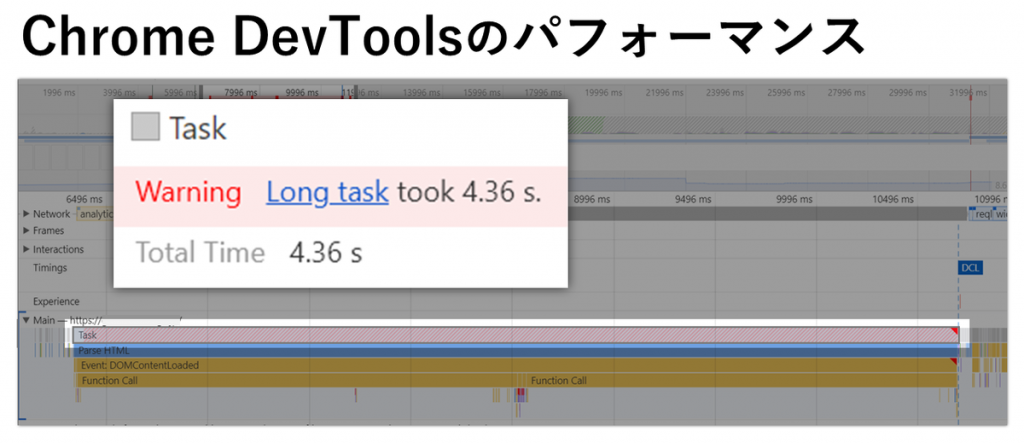
ここを探ると、目につくのがLong taskです。非常に長いタスクがあることがわかります。4.36秒間続いており、その間ユーザーは何もできません。

ユーザーがページを開き、LCP=最大コンテンツが表示される。その後もJavaScript、Long taskが実行されるので、ユーザーは待たされてしまいます。つまり、ユーザーのファーストインプットの遅延を発生させてしまっているんですね。
このLong taskを改善することでFIDの改善つながります。具体的には、この長いJavaScriptの実行タスクを短くしたり、削ったりしましょう。
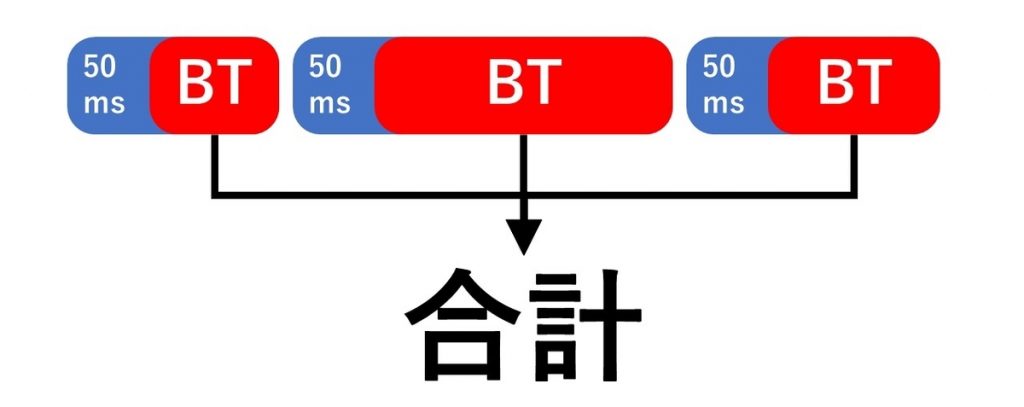
TBTの短縮化がFIDの向上になる、と言えるでしょう。TBTとは、処理が重いタスクの中であふれてしまった時間の合計(Total Blocking Time)です。
JavaScriptの各タスクの50 ms以上かかった部分が、ブロッキングタイムとなります。
- 各タスクで50 ms以上に発生した実行時間=ブロッキングタイム
- ブロッキングタイムの合計=トータルブロッキングタイム(TBT)

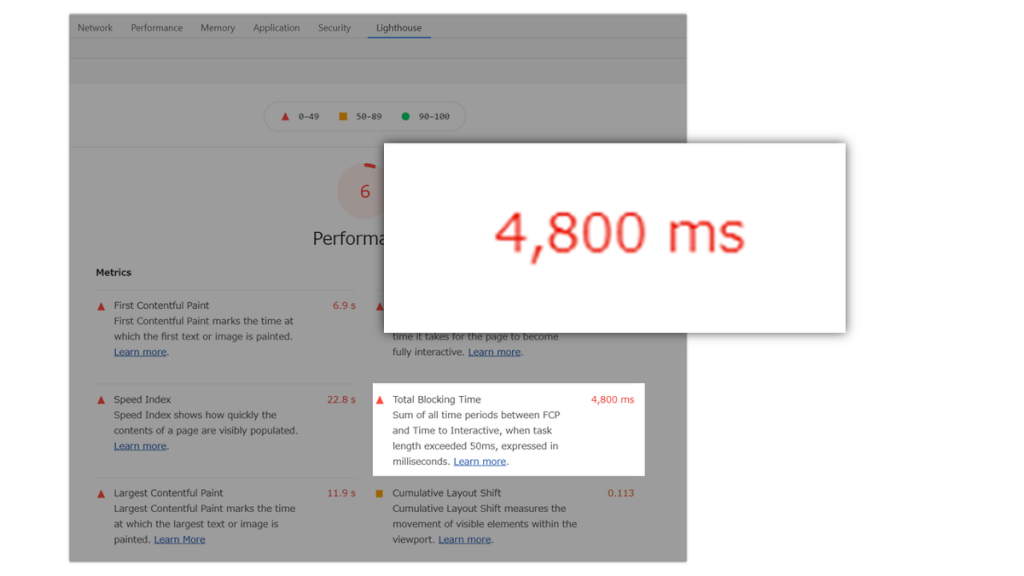
ブロッキングタイムは、Lighthouseの結果画面の右下に表示されます。今回のサイトでは、4,800 msです。

TBTのスコア基準よると、300 ms以下が速い、600 ms以上が遅い、となっています。今回の4,800 msという数値は、非常に遅いTBTになりますね。

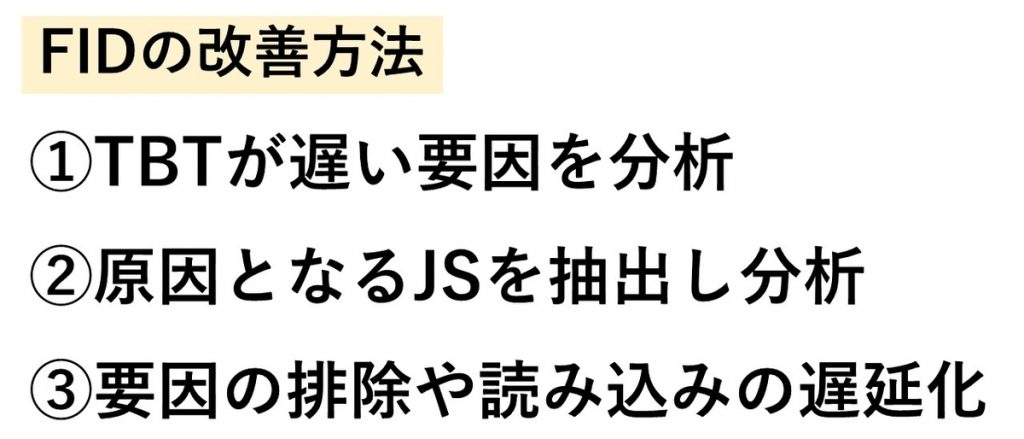
FIDの改善方法をまとめると、次の通りです。

TBTは、ChromeのLighthouseを使って分析できましたね。
原因となるJavaScriptを抽出したら、そのプロセスが遅い理由を分析します。そして、その要因を消したり読み込みの遅延対策をしたりすることで、FIDを改善しましょう。
他のWebサイトのCore Web Vitalsは?
Core Web Vitalsには、LCP、FID、CLSの3つの指標がありましたね。
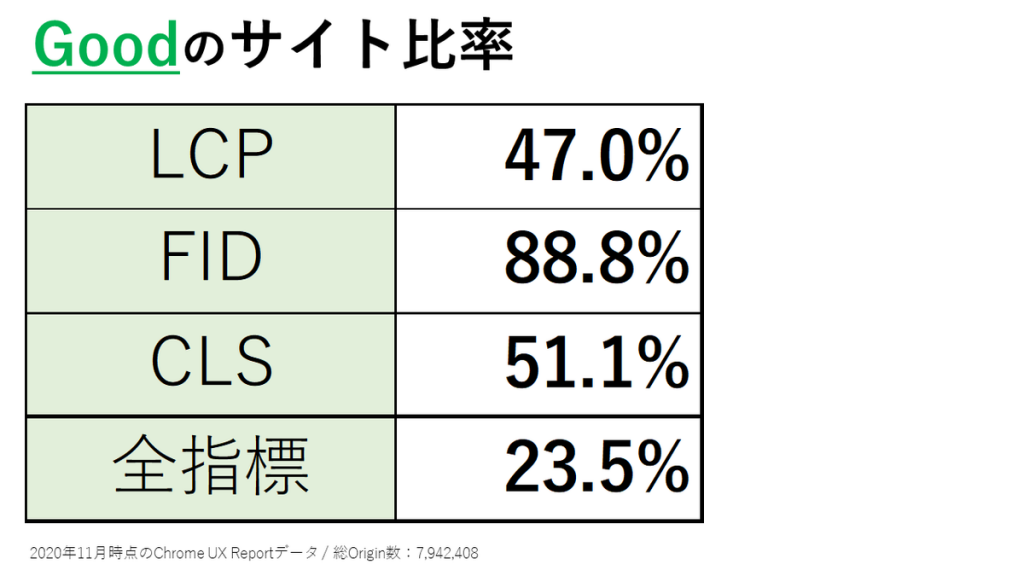
この3つの指標がGoodとなっているサイトは全世界にどれほどあるのでしょうか。その割合を調査しました。
(※今回使ったChrome UX Reportデータは、2020年の11月時点のものです。)
各指標でGoodの数値を出しているサイトの割合は、それぞれ次の通りです。

FIDではGoodとなっているサイトは多く、LCPとCLSにおいては、約半数のサイトに改善の必要があることがわかります。
まとめ
今回は、Core Web Vitalsの改善方法についてお話ししました。
さまざまな事例を挙げましたが、Core Web Vitalsが悪化する要因はサイトによって異なります。ご自身のサイトで改善が必要な箇所に関しては、
- Search Console
- Google Analytics
を使ってデータを分析し、改善が必要な箇所を確認することをおすすめします。
Search Consoleで出てくるデータは、すべてのページのデータではありません。
すべてのページのデータのCore Web Vitalsの指標を取りたい場合は、Google Analyticsを使いましょう。Google Analyticsを利用しながら、実際に各ページのLCP、CLS、FIDの値を取り、分析して、サイトを改善していきましょう。
この記事の内容を参考に、皆さんも自身のサイトを改善していただければ幸いです。